New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Template color highlighting broke #575
Comments
|
In addition to the above, the comment shortcut such as The issue is really annoying and makes the extension instead of being helpful to be absolutely unusable. My guess: this is somehow related to custom structural directives such as e.g. angular material ones and / or Here are the versions |
I'm using v0.900.6 here and it doesn't happen to me. Did you try to disable other extensions to rule out any conflicting extensions? |
|
@ghaschel you are right, it is not in every file. I was able to narrow it down to this line causing trouble <td mat-cell *matCellDef="let param">{{ param.costCode?.name }}</td>more specific <td *matCellDef="let param"></td>probably the |
|
Try adding a |
|
adding Is there a chance to make this chance non breaking? |
|
This is related to the angular expressions matching pattern. The ongoing discussion is here: #571 |
Well, fixing a working project for a not announced breaking change of IDE plugin in order to make IDE highlighting the HTML templates properly doesn't sound like a solution... However it's good that the issue is localised. Will this be fixed? |
|
Yes. |
|
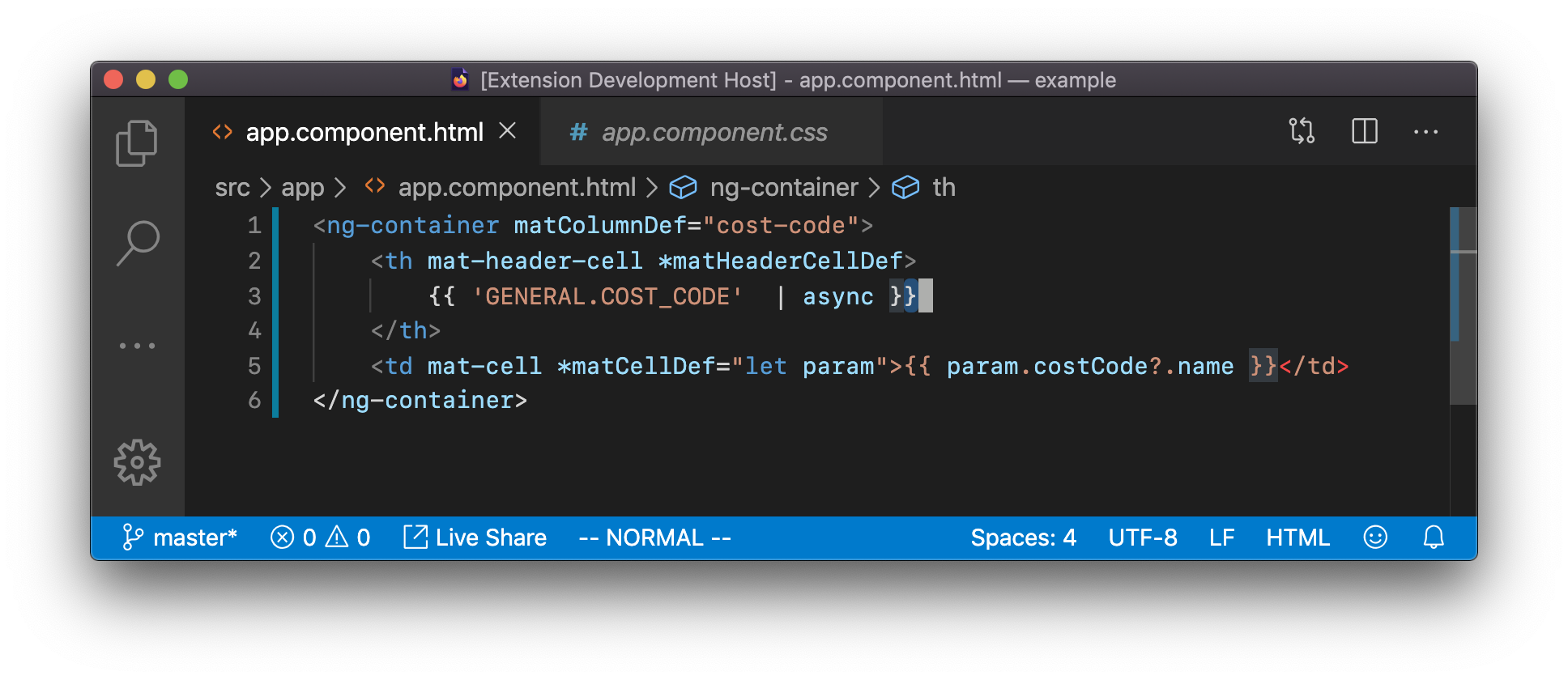
With the template <ng-container matColumnDef="cost-code">
<th mat-header-cell *matHeaderCellDef>
{{ 'GENERAL.COST_CODE' | async }}
</th>
<td mat-cell *matCellDef="let param">{{ param.costCode?.name }}</td>
</ng-container>I am seeing the error with the JS syntax in the |
My guess is that the breaking piece of syntax is actually further up the file, not in the screenshot. The opening |
That's correct. At the time of opening the issue I didn't know the cause. @ayazhafiz if you copy the same code again below, it probably looks like my screenshot |
|
@BO41 what code are you referring to? |
this one. But any new opening tag should be messed up |
|
Okay. Can you verify that the sole cause is the missing semicolon in the |
|
how? anything I can test?
|
|
What I mean is, can you confirm that the error in the highlighting for the issue you have reported on the |
|
As @ghaschel suggested
or
But the semicolon isn't missing, as it shouldn't be necessary. |
|
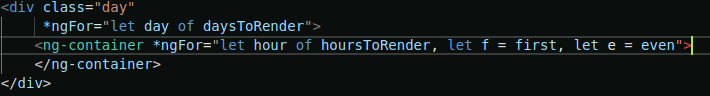
I am having the same issue with the *ngFor directive and can confirm that adding |
|
Okay, we're on it. If there are other bugs independent of this one, please feel free to open a new issue. If possible, please include a minimal code sample we can copy/paste into an editor. |
Notes:
|
|
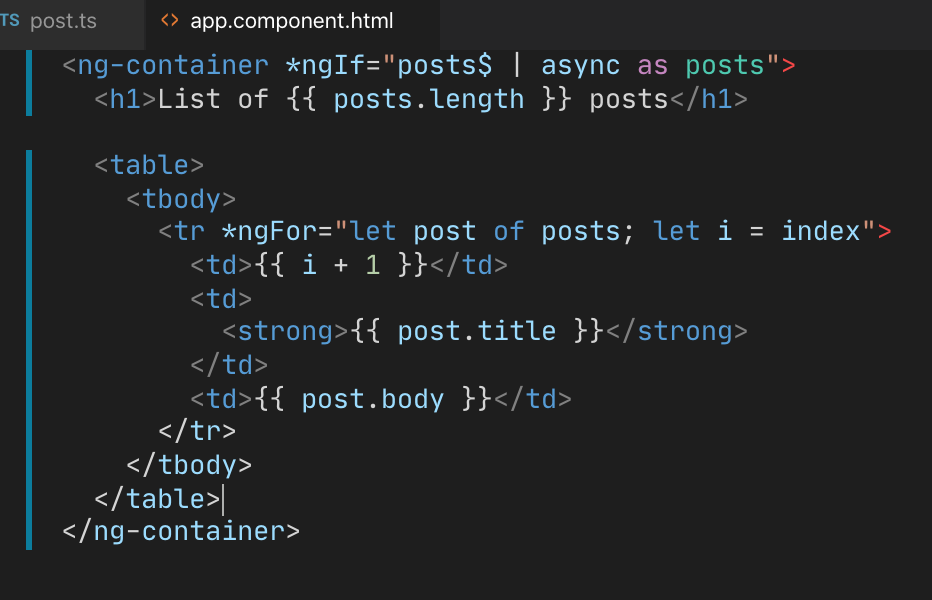
@qmarquez The failure point in your examples is the
The correct color for an HTML tag with the default Dark+ theme is dark blue. It's getting the green color because it's being highlighted as a JSX component, due to the JavaScript syntax getting "stuck" and never exiting back to HTML parsing. You can confirm this by running |
Yeah, that's it, it fixed it. I thought it was separated by ',' It's all perfect! really thnks a lot! <3 |
|
comments do not look like comments anymore. |
|
|
@ayazhafiz , if it helps, follow another example. If you want I can put the code here. |
|
@dannymcgee @ayazhafiz I have tested the grammar with the available code in this issue and against the the codebase at work. Nothing broken so far and no need to add the dreaded semicolon aswell. |
|
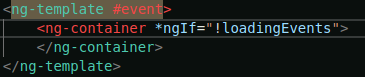
This also appears afterwards in <ng-container *myDirective="{ results: results$ } as data"> <!-- it breaks here -->
<!-- All the lines below are broken -->
<my-component
[ngClass]="myClass" |
|
I found a hack to get past prettier: |
|
Is this bug so hard to fix? It's open for 21 days, despite it's so annoying that is impossible to use the plugin at the current version. I'm still using an older version, and it's ok for now, but I think you should give it a higher priority... |
It is so much improved that nobody can use it. Hah. |
|
There is an open PR. We are all community contributors! |
|
Here is the PR for anyone who is curious: #609 |
|
Thank you for your patience. Huge thanks to @ghaschel for fixing this in #609 and to @dannymcgee for helping review. If you experience further syntax errors after the next release (0.900.14), please open another issue. |
|
What is the ETA on 0.900.14? |
|
v0.900.14 has been published! |
|
This issue has been automatically locked due to inactivity. Read more about our automatic conversation locking policy. This action has been performed automatically by a bot. |







Describe the bug
Tag highlighting is strange and inconsistent
Expected behavior
opening tags and closing tags should have the same color.
No error red should be shown if code is correct.
Screenshots
Additional context
worked in
v0.900.5, broken inv0.900.6The text was updated successfully, but these errors were encountered: