Live demo: http://dashing-map.herokuapp.com/
Created by: @andmcgregor
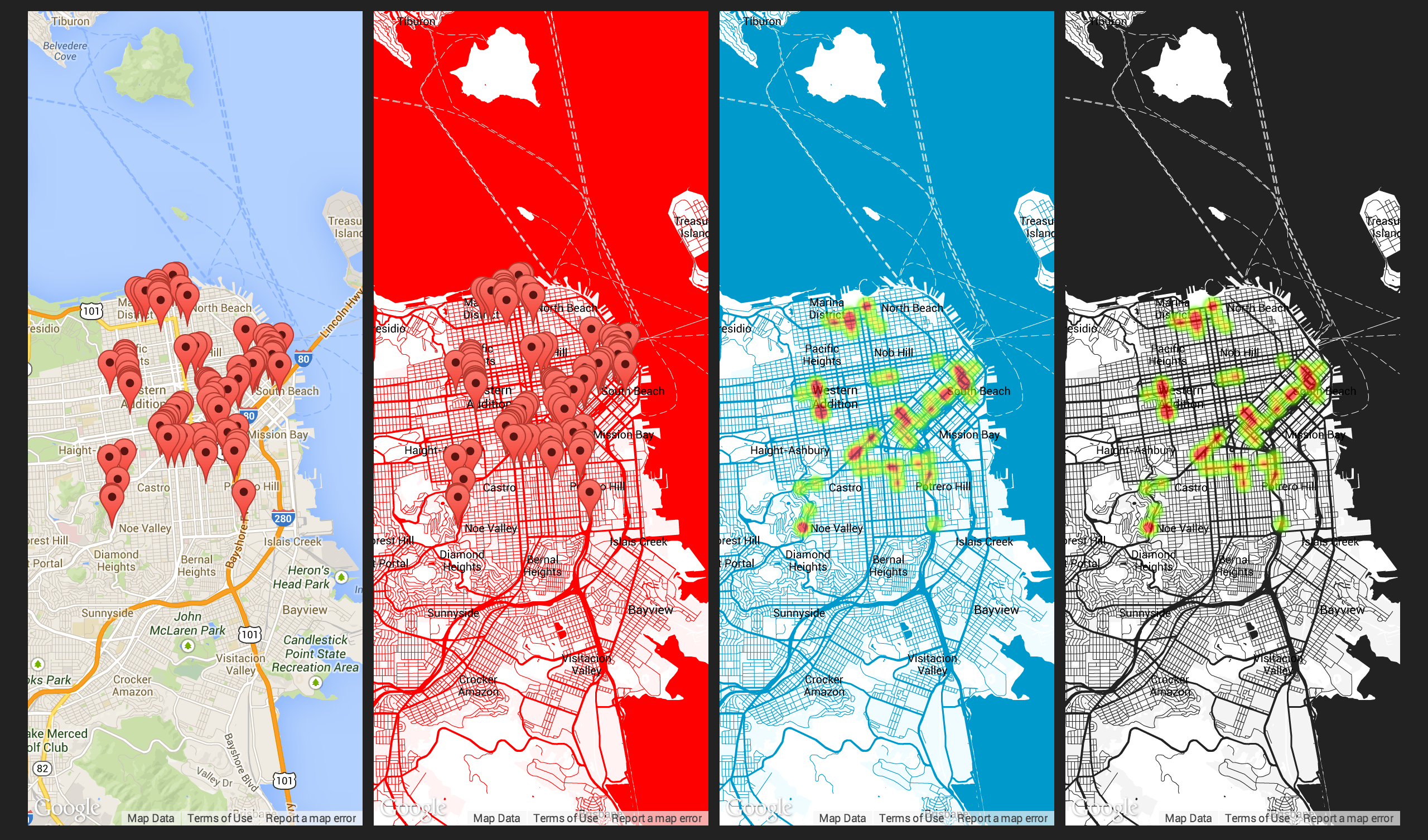
Uses the Google Maps API to display latitude and longitude coordinates.
Type dashing install 6386263 while in your project directory.
Add the following line of code to your layout.erb file:
<script src="http://maps.googleapis.com/maps/api/js?key=<%= ENV['GOOGLE_MAPS_KEY'] %>&sensor=false&libraries=visualization"></script>
And finally set the environment variable GOOGLE_MAPS_KEY with your Google Maps API key.
Include a widget with a data-view of Map. You can also use data-color to color the map and set data-type to heat to display a heatmap rather than pins.
<li data-row="1" data-col="1" data-sizex="3" data-sizey="2">
<div data-id="map" data-view="Map" data-title="Map" data-type="heat" data-color="#222222"></div>
</li>
This widget is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 license.