-
Notifications
You must be signed in to change notification settings - Fork 81
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
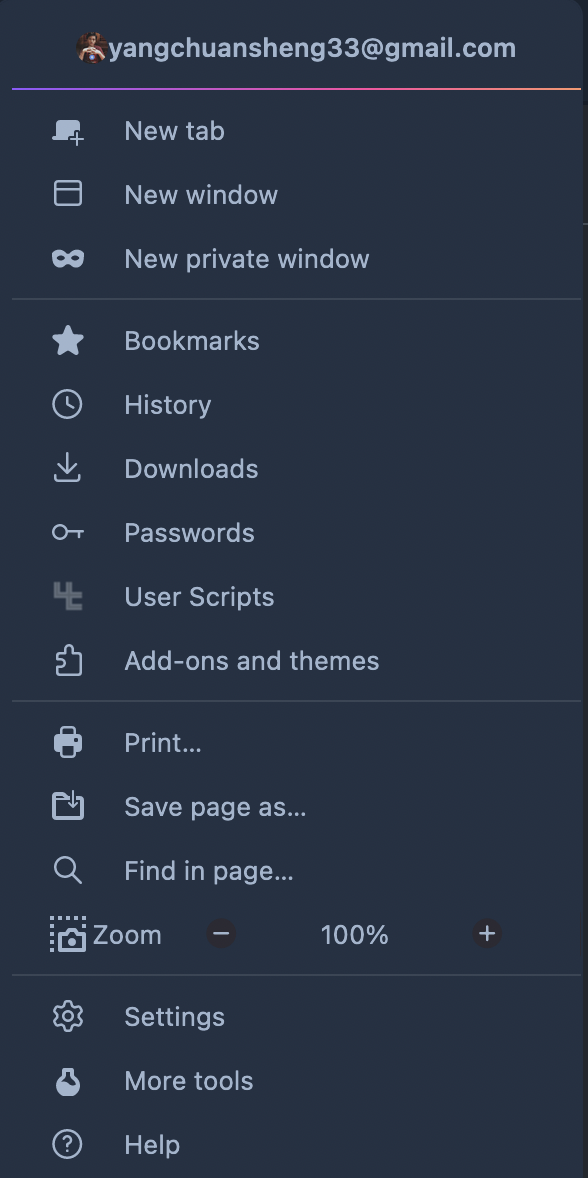
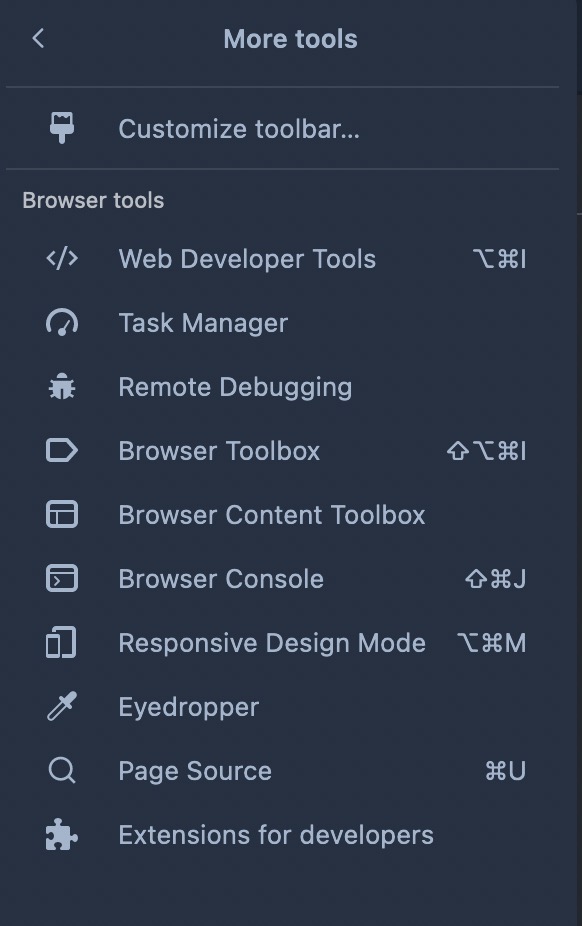
Firefox Menu cutoff/alignment issue #95
Comments
|
I can confirm I am experiencing the same issue. I'm using the latest Firefox 91. |
|
#81 |
|
Yep, same problem, can't find what settings to edit it as well. The mentioned workaround might have once worked, but no longer :( |
|
Im also experiencing the same problem |
|
I can't say i've fixed the root issue (expanding the menu box iteself), but this should work as a decent enough fix: FlyingFox/chrome/popup/popup.css Lines 302 to 308 in 4a6ba46
Change To Tweak values as needed. This is by no means a great solution, but it does resolve this issue. |



Seeing some menu text alignment and cutoff issue. Is there anyway to configure this?
Using: Firefox91
The text was updated successfully, but these errors were encountered: