English | 简体中文
之所以叫ghChat,是想着以后做一些GitHub的集成,希望让这个即时通讯工具成为chat tool for github。目前只支持github授权登录,和展示github用户公开的信息,然后可以方便地在ghChat中为自己的github项目建个项目群,然后贴群链接到readme中,方便项目即时交流。
应用线上地址(也是项目的群链接),支持直接github授权登录
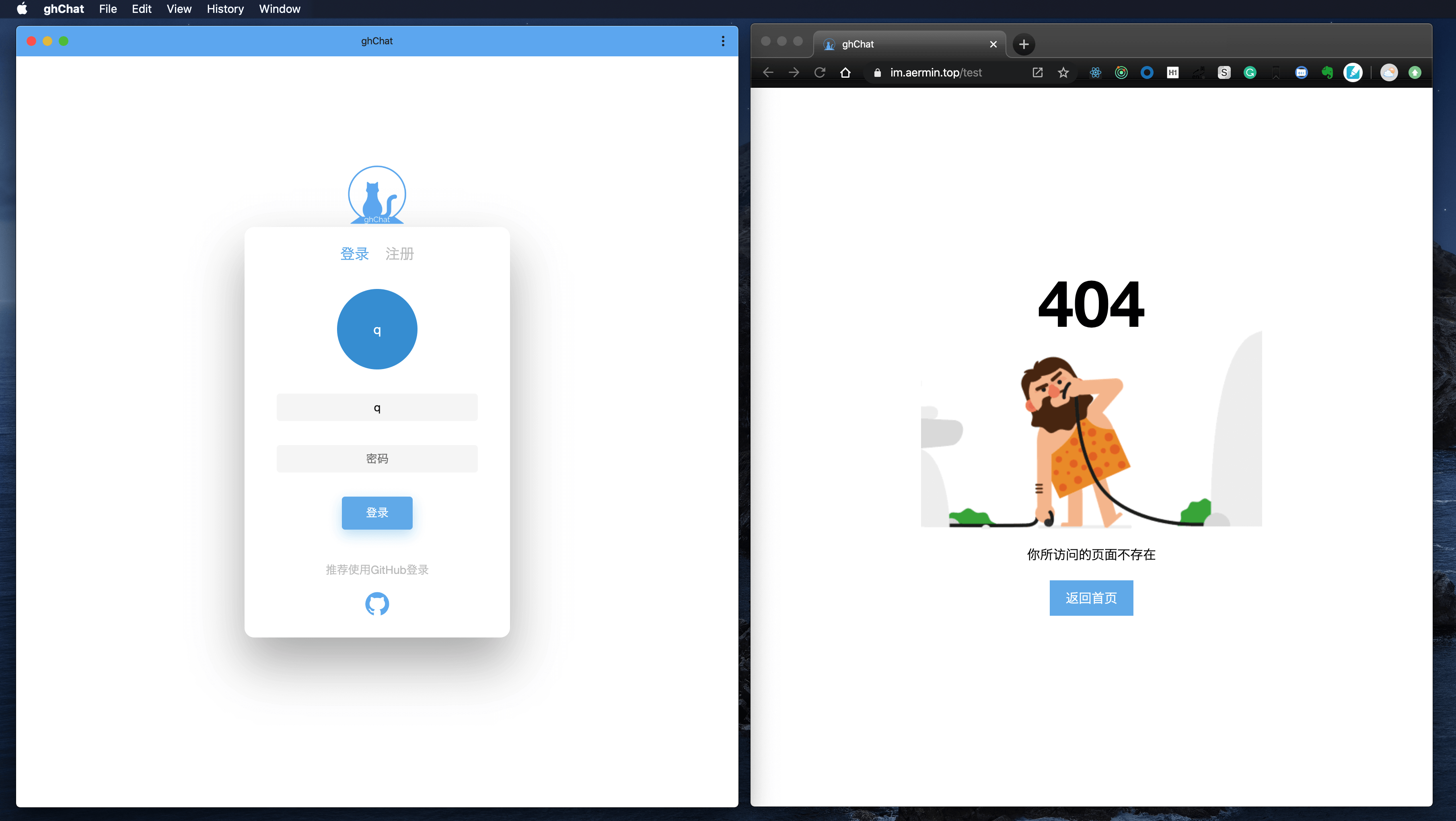
倘若github登录失败
前端React全家桶,PWA,后端node.js(koa2),后端支持并写了点TS(大多类型还没补 T^T) , 数据库MySQL, SocKetIO, JWT等等,具体看package.json。另外生产环境用了Nginx, SSL, Pm2等。欢迎加ghChat群交流哦,我每天都在线,也可以点击私聊我
点开查看
- 账户
登录/ 注册/ 退出登录/ 多设备同时登录
- 对github的集成
支持github授权登录/ 展示github用户公开的信息
- UI
响应式布局, 适配桌面端和移动端/ 大部分UI组件自己写
- 私聊
私聊/ 添加联系人/好友资料展示/ 删除联系人
- 群聊
群聊/ 建群/ 加群/ 群资料展示/ 退群/ 编辑群资料/ 新人进群通知
- 查询
用户搜索&&群搜索: 支持前端模糊搜索和后端模糊搜索
- 丰富聊天方式
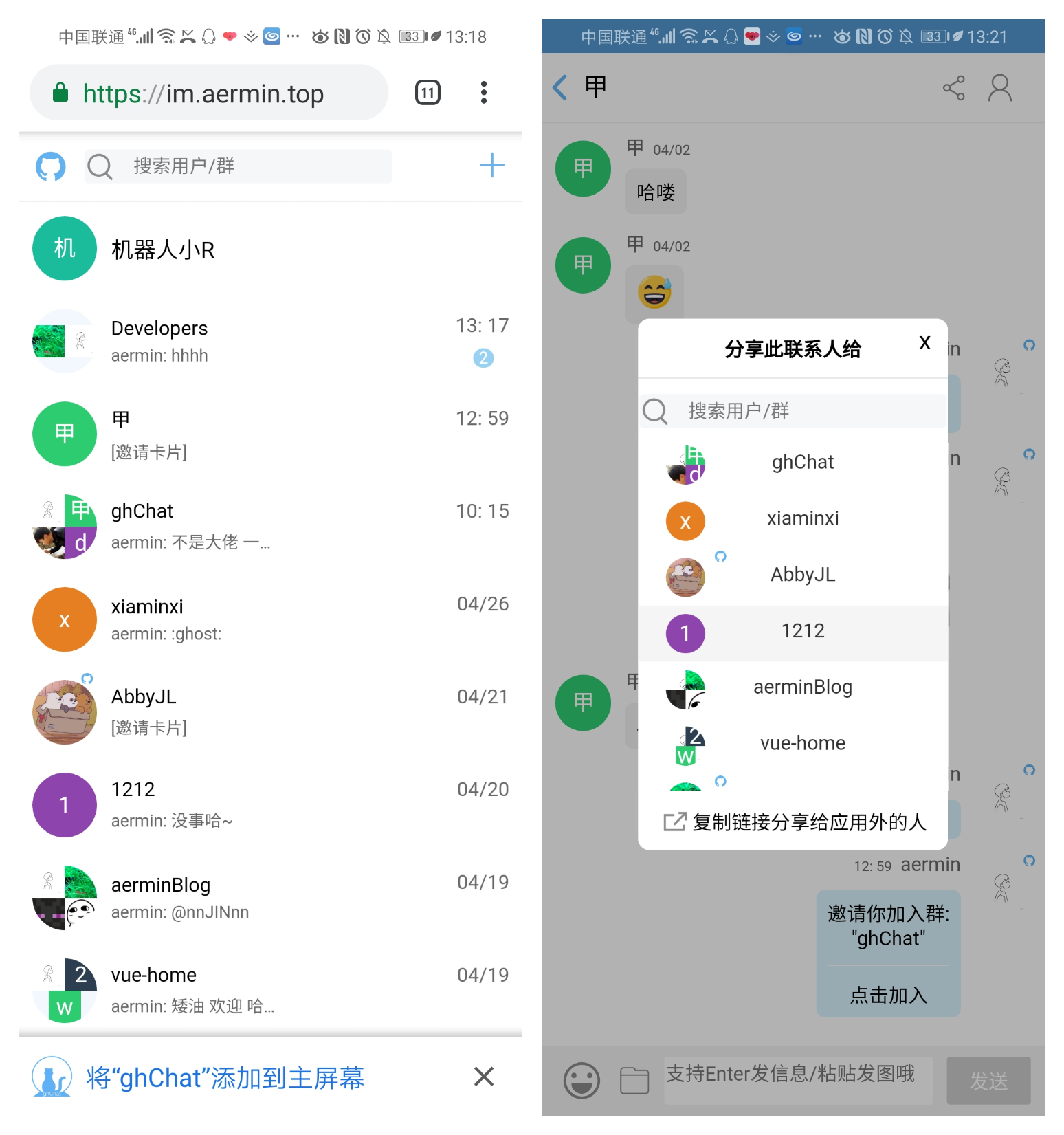
发图/ 发表情/ 发文件/ 下载文件/ Enter快捷键发送信息/ @某人/ 图片查看/ 发送copy的图片(如截图后粘贴可直接发图)/ 根据时间降序展示聊天页表/ 分享群|联系人给其他的人|群(应用内|外都支持)
- 新消息提示
浏览器桌面通知/ 消息是否提示的开关设置/ 列表未读消息数目提示/ 刷新|重开|(不同账号)重登页面,列表未读消息的数目将仍然且准确显示
- 不断的重构和优化
gzip 压缩/ 分包build文件/ 聊天内容懒加载/ 路由按需加载/ 接口请求频率限制/ WebSocket管理机制
- 其他
机器人智能聊天回复/ 部署SSL证书/ 支持PWA/ 后端支持TS
- TODO
支持Markdown/ 支持引用聊天内容/ 后端封装成sdk/ 国际化/ CI CD
点开查看
├── LICENSE
├── README-zh_CN.md
├── README.md
├── package-lock.json
├── package.json
├── postcss.config.js
├── server // 后端代码
│ ├── ecosystem.config.js
│ ├── init // 初始化mysql数据库的脚本
│ ├── nodemon.json
│ ├── package-lock.json
│ ├── package.json
│ ├── secrets.ts // 放一些非公开的secret
│ ├── src
│ ├── app
│ ├── context
| ├── controllers
| ├── index.ts
| ├── middlewares
| ├── routes // 后端路由,跟登录注册模块有关
| ├── server.ts
| ├── services
| ├── socket // 除了登录注册,其他都用socket 来通信
| └── utils
| ├── configs
| ├── configs.common.ts // 后端通用配置
| ├── configs.dev.ts // 后端开发配置
| └── configs.prod.ts // 后端生产配置
└── main.ts
│ ├── tsconfig.json
│ ├── tslint.json
│ └── webpack.config.js
├── src // 前端代码
│ ├── App.js
│ ├── app.scss
│ ├── assets
│ ├── components
│ ├── containers
│ ├── index.html
│ ├── index.js
│ ├── manifest.json // PWA需要
│ ├── modules
│ ├── redux
│ ├── router
│ ├── service-worker.js // PWA需要
│ └── utils
├── webpack.common.config.js // 通用webpack设置
├── webpack.prod.config.js //生产相关的webpack配置
└── webpack.dev.config.js //开发相关的webpack配置
点开查看
- 项目拉到本地
git clone https://github.com/aermin/ghChat.git
- 下载前端的npm包
cd ghChat
npm i
- 下载后端的npm包
cd ghChat/server
npm i
- 初始化数据库
//需要先在本地建一个名为ghchat的mysql数据库
数据库配置参考如下(ghChat/server/src/configs/configs.dev.ts) 的dbConnection
npm run init_sql //然后查看下数据库是否init成功
ps: 如果要使用github授权登录,发图片和发文件(使用七牛云cdn),就要在文件(ghChat/server/src/configs/configs.dev.ts)填充相应的配置了,否则默认无法使用
- 跑起前端和后端的代码
npm run start
cd .. // 返回到ghChat/目录
npm run start
点开查看
前提:在ghChat/server/ 文件夹下创建secrets.ts文件
export default {
port: '3000', // server 端口
dbConnection: {
host: '', // 数据库IP
port: 3306, // 数据库端口
database: 'ghchat', // 数据库名称
user: '', // 数据库用户名
password: '', // 数据库密码
},
client_secret: '', // github的client_secret
jwt_secret: '', // jwt的secret
qiniu: { // 七牛云cdn配置
accessKey: '',
secretKey: '',
bucket: ''
},
robot_key: '', // 机器人聊天用到的key => 请自己申请 http://www.tuling123.com/
};
1.build前端代码
cd src
npm run build:prod
2.build后端代码
cd sever
npm run build:prod
- 把步骤1,2产生的文件夹(build, dist)放到你的服务器上, 把dist/index.js文件跑起来
(可以把ghChat/server/package.json 一并拷到到你的服务器上,然后执行
npm run start:prod)
这边开坑了一篇ghChat开发历程 ,将不断地更新总结做这个全栈项目时会遇到的问题,知识点,和坑。
码代码不易,引用借鉴请注明出处
对你有帮助或者觉得还不错可以star或者打赏下(〃'▽'〃)