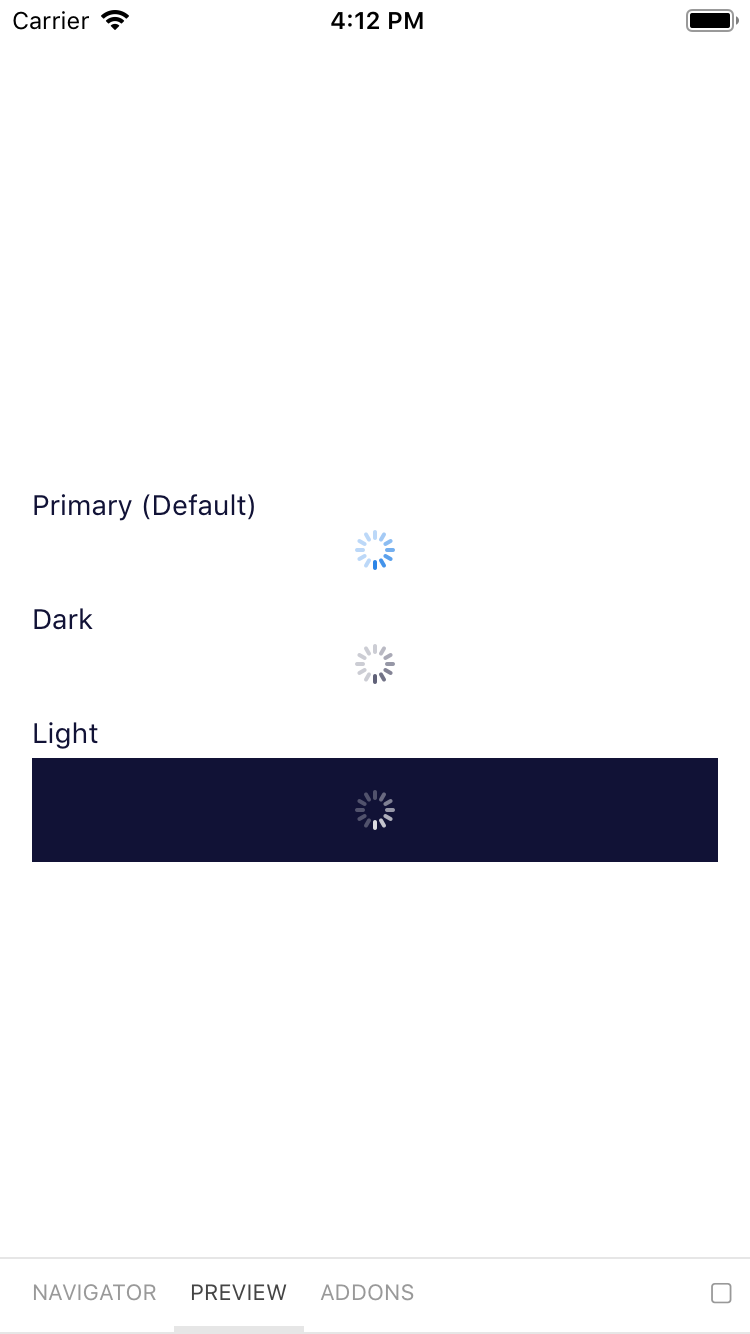
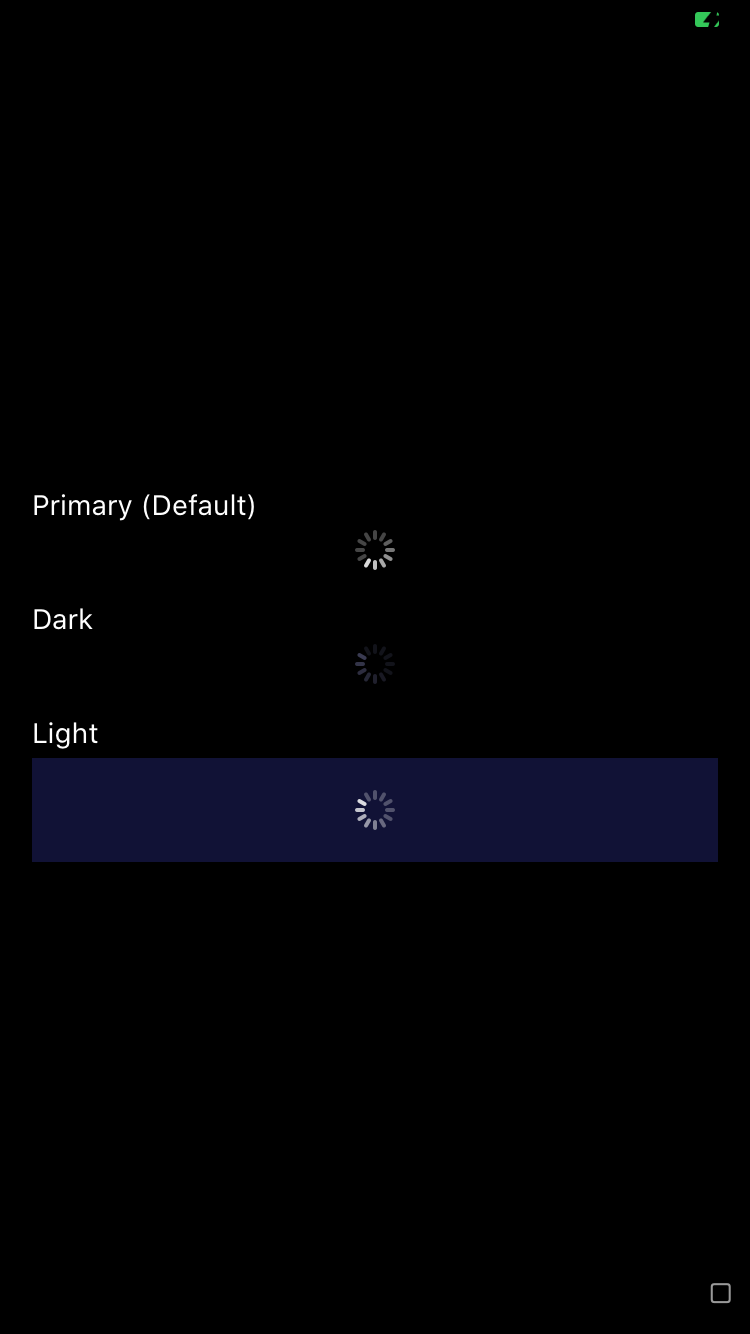
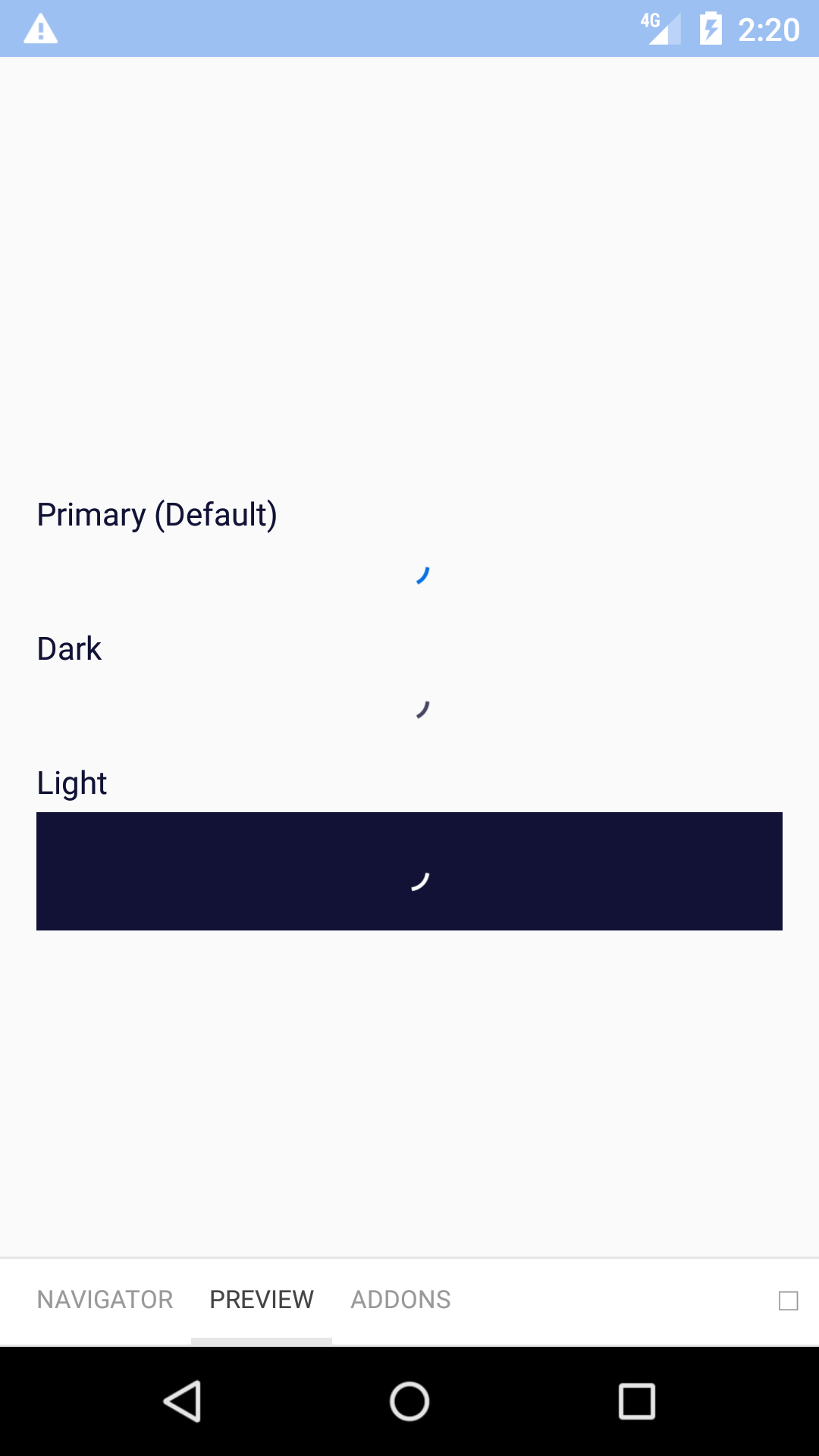
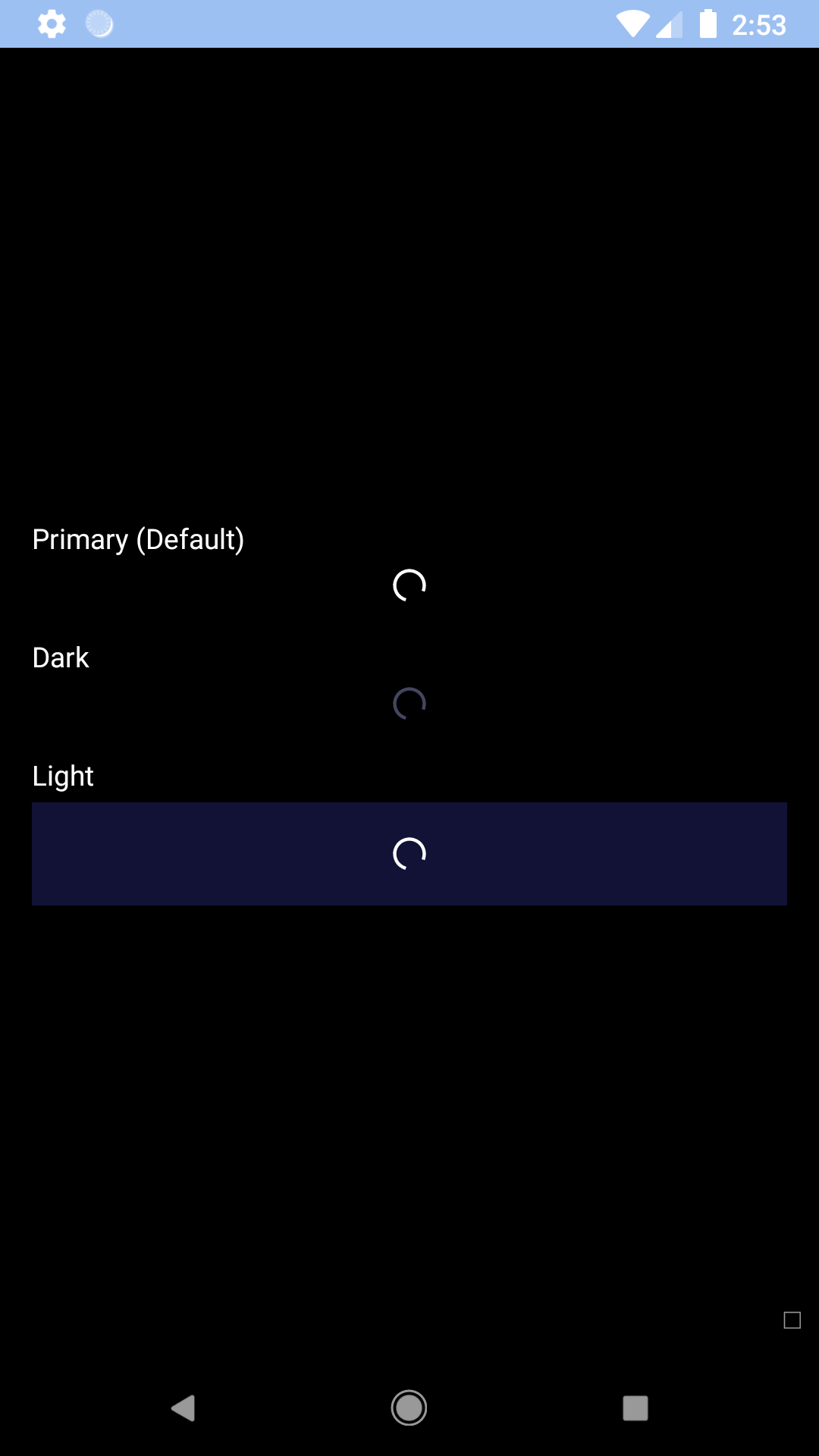
Backpack React Native spinner component.
Check the main Readme for a complete installation guide.
import React, { Component } from 'react';
import { View, StyleSheet, Text } from 'react-native';
import BpkSpinner from 'backpack-react-native/bpk-component-spinner';
import { spacingBase } from '@skyscanner/bpk-foundations-react-native/tokens/base.react.native';
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
padding: spacingBase,
}
});
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<BpkSpinner />
<BpkSpinner small />
<BpkSpinner type="light" />
<BpkSpinner type="dark" />
</View >
);
}
}
| Property |
PropType |
Required |
Default Value |
| small |
bool |
false |
false |
| theme |
See Theme Props below |
false |
null |
| type |
oneOf('primary', 'light', 'dark') |
false |
primary |