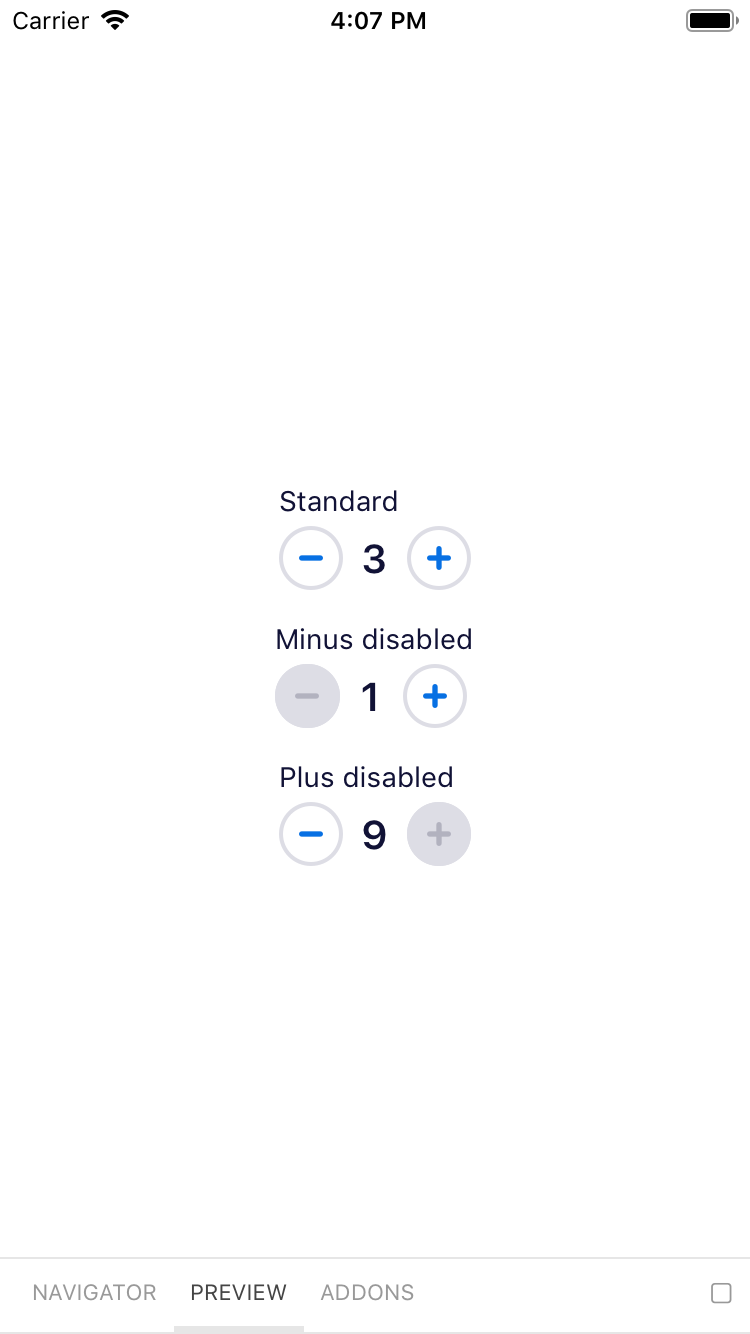
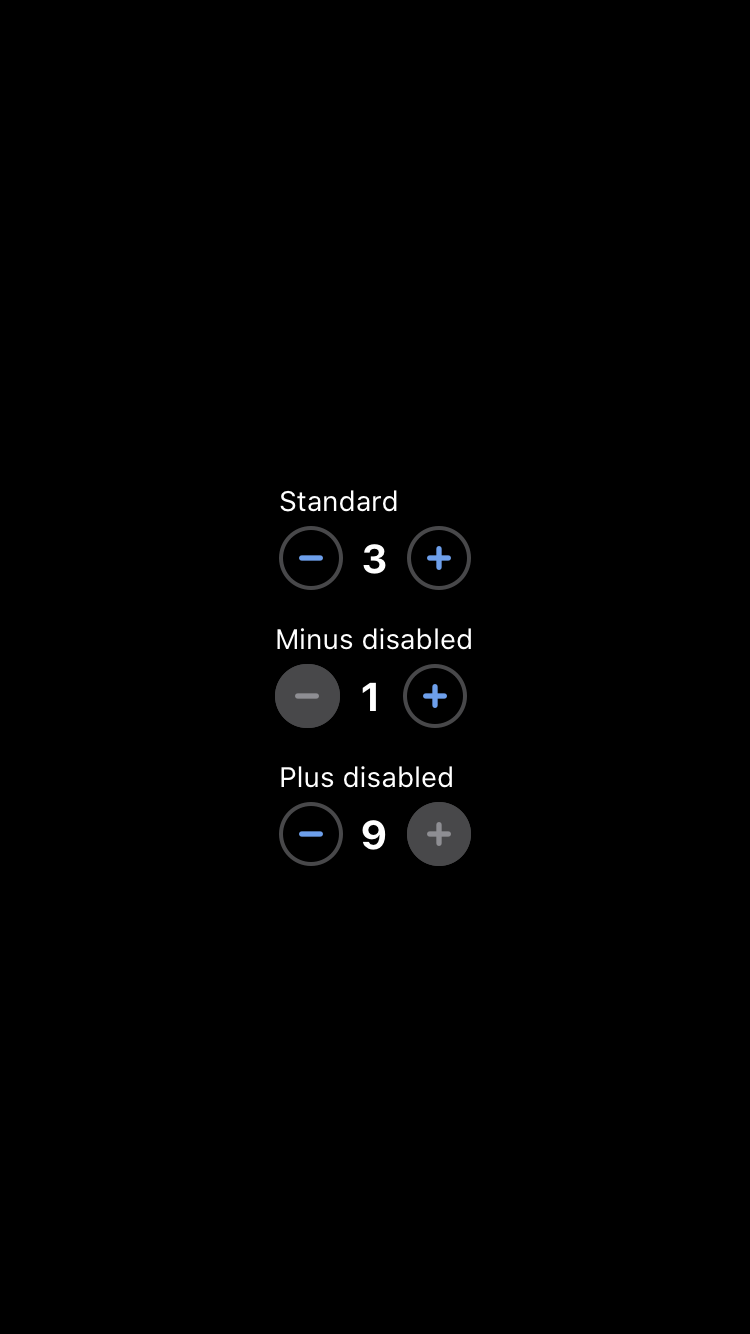
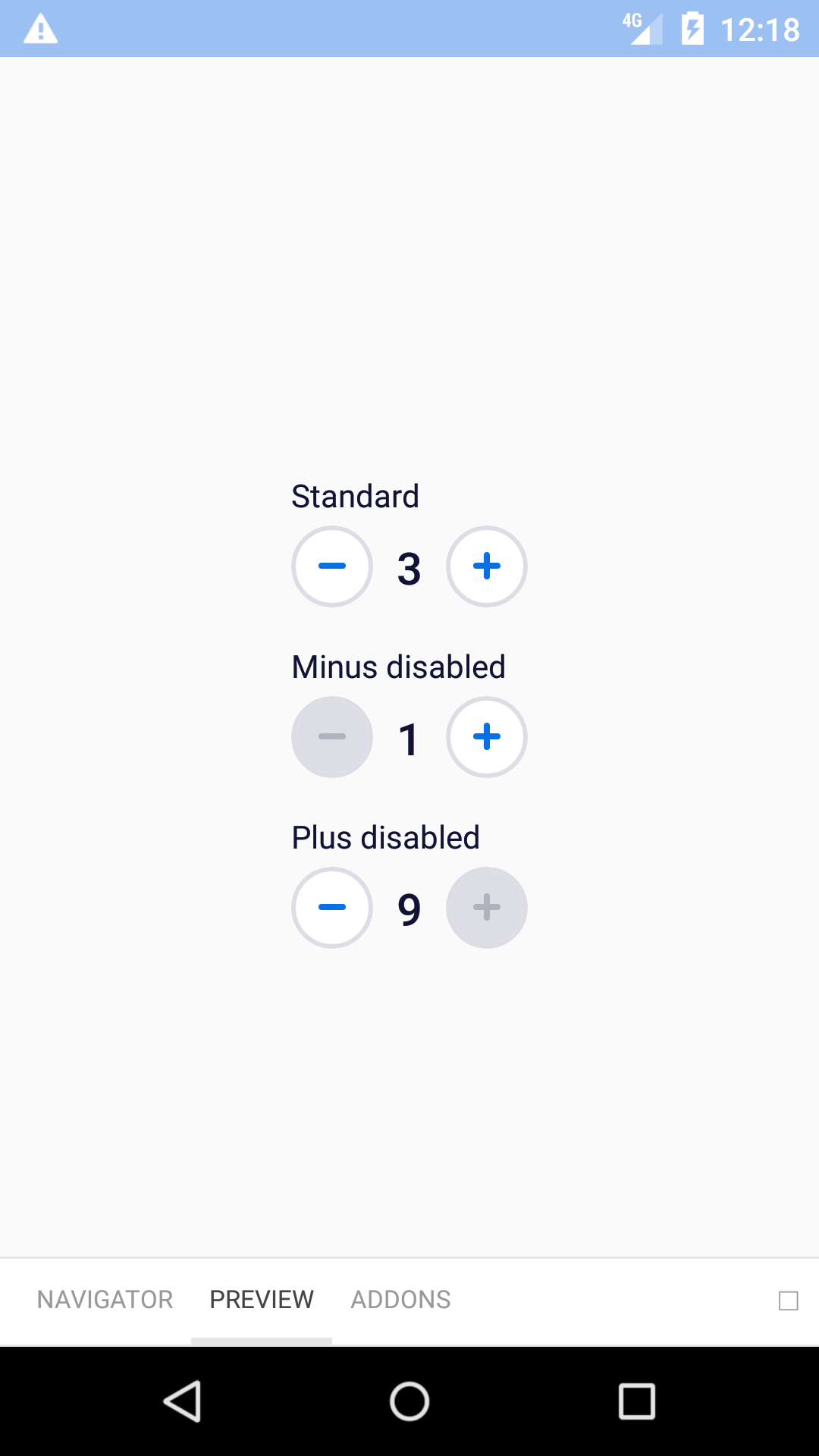
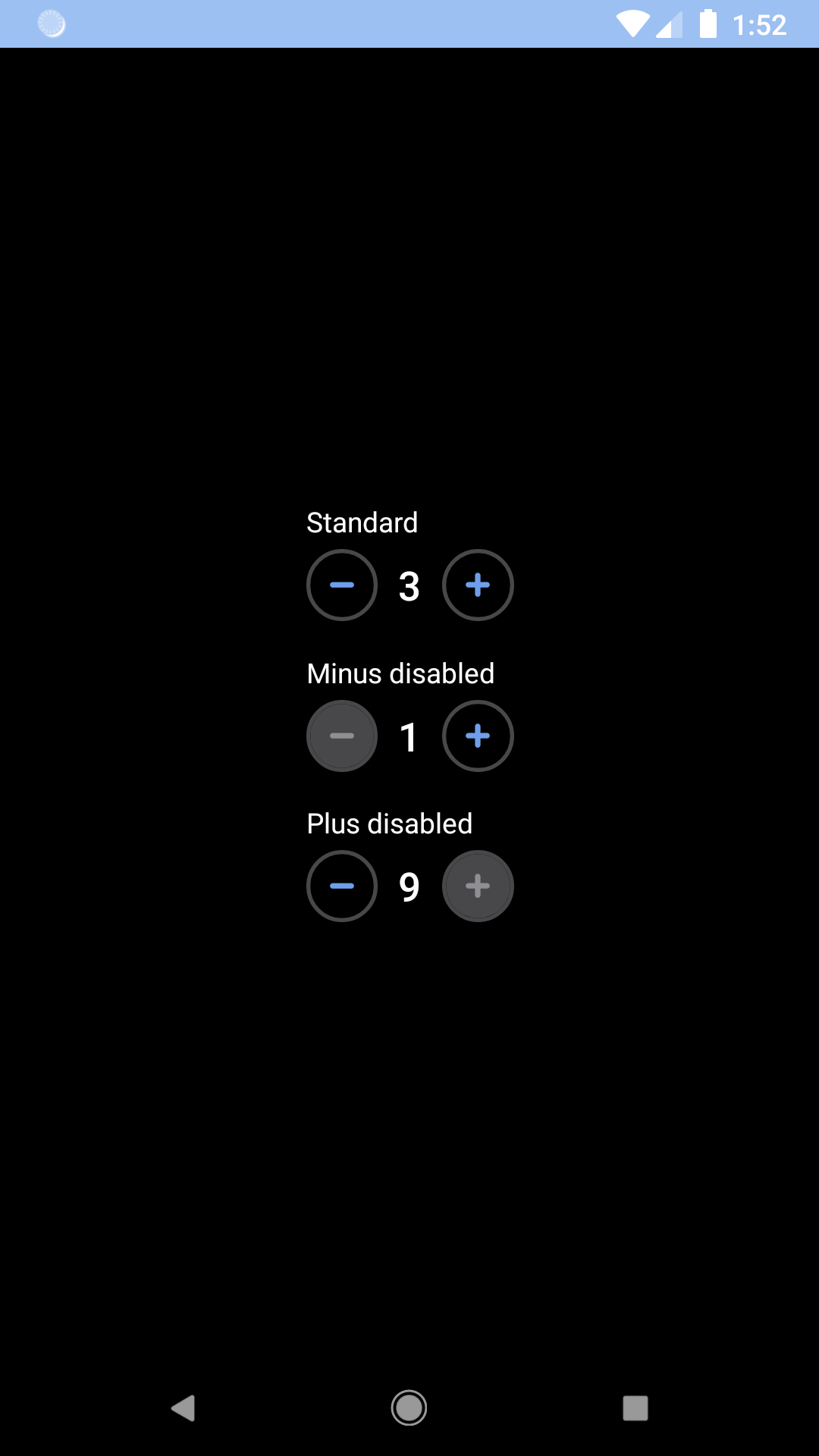
Backpack React Native nudger component.
| Day | Night |
|---|---|
 |
 |
 |
 |
Check the main Readme for a complete installation guide.
import React, { Component } from 'react';
import BpkNudger from 'backpack-react-native/bpk-component-nudger';
export default class App extends Component {
constructor() {
super();
this.state = { value: 1 };
}
handleChange = (value) => {
this.setState({ value });
}
render() {
return (
<BpkNudger
min={1}
max={10}
value={this.state.value}
onChange={this.handleChange}
decreaseButtonLabel="Decrease"
increaseButtonLabel="Increase"
/>
);
}
}| Property | PropType | Required | Default Value |
|---|---|---|---|
| decreaseButtonLabel | string | true | - |
| increaseButtonLabel | string | true | - |
| max | number | true | - |
| min | number | true | - |
| onChange | func | true | - |
| value | number | true | - |
| theme | See Theme Props below | false | null |
Same as secondary button.