New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Unable to find libRCTOneSignal.a #604
Comments
|
Turns out I think it would be nice if you guys can add the instructions for manually linking in addition to |
|
how did you add it ? |
|
Also trying to figure out exactly how to add the RCTOneSignal project into Libraries |
|
@nickyhajal @abdul-elah-js @steverob Can someone explain how to manually add the This problem should be in documentation as well. |
|
@pacozaa you can follow Facebook's instructions here: https://facebook.github.io/react-native/docs/linking-libraries-ios |
|
I have updated the documentation in the React-Native setup to reflect this. Thanks for bringing this up and helping make our documentation better! |
|
No Libraries folder. |
|
@rgomezp Sorry, could you please reopen the issue? libRCTOneSignal.a cannot be found in extension in Xcode 12. But works on Xcode 11.7 |
|
@MrAlekhin , |
|
This is happening for me in Xcode 12. Not using pods. |
|
Howdy, Reopening to track this issue. |
|
Another using Xcode 12 without using pods that have the same problem. :( |
|
Had to move the lib to pods, but it's not working on my staging target😢 guys please review that ASAP 🙏 |
|
@rgomezp sorry, any updates on that? tried to use cocoapods but OneSignal is not initialized for some reason. using React Native 0.59 Having issues with |
|
@rgomezp is anyone looking into this? Our project uses react-native 0.59 (no cocoapods) and it's not building on XCode 12 because of the issue here |
Same here. react-native 0.59 and Xcode 12 after last update i have the error described. All working fine before update. I even removed and reinstalled react-native-onesignal 3.9.2
Update 1: Update 2: Update 3: |
|
The solution for me was to downgrade xcode to 11.7 and use a backup of ios folder. The problem seems to be related to xcode 12+ |
|
I tried to downgrade the XCode, as @Tebrynn said, but I continue getting the same issue. |
|
Any solution for this? I just updated to Xcode12 and I am facing this error on build too. |
|
I recently updated to Xcode 12. I'm getting the same problem with not finding libRCTOneSignal.a. I believe I followed the steps and workarounds others have tried. I'm stumped. |
|
Same issue, Xcode 12.4 and RN 0.59.10. |
|
Same issue here. |
|
Howdy, Thanks for your patience. In the meantime, if possible, try switching to a Cocoapods installation method |
|
I am facing the same issue. Any solution? |
|
Hello, as of React-Native-OneSignal version 4.0.0 the binary contained in the RCTOneSignal.xcodeproj is not be updated meaning that you will need to use Cocoapods to add OneSignal to the NotificationServiceExtension. Then update the NotificationService file to the following if you are using Swift Or the following if you are using Objective-C The complete setup guide can be found here |
how can i copy this to the libraries , i am kind of new to react native & IOS , been trying to fix from last 2 days |


Description:
I've followed the instructions for React Native SDK from here - https://documentation.onesignal.com/docs/react-native-sdk-setup
I've added the npm package, performed
react-native linkand alsopod install. Everything went smooth.Then I proceed to create the Notification Extension. When I get to the part where I'm instructed to add
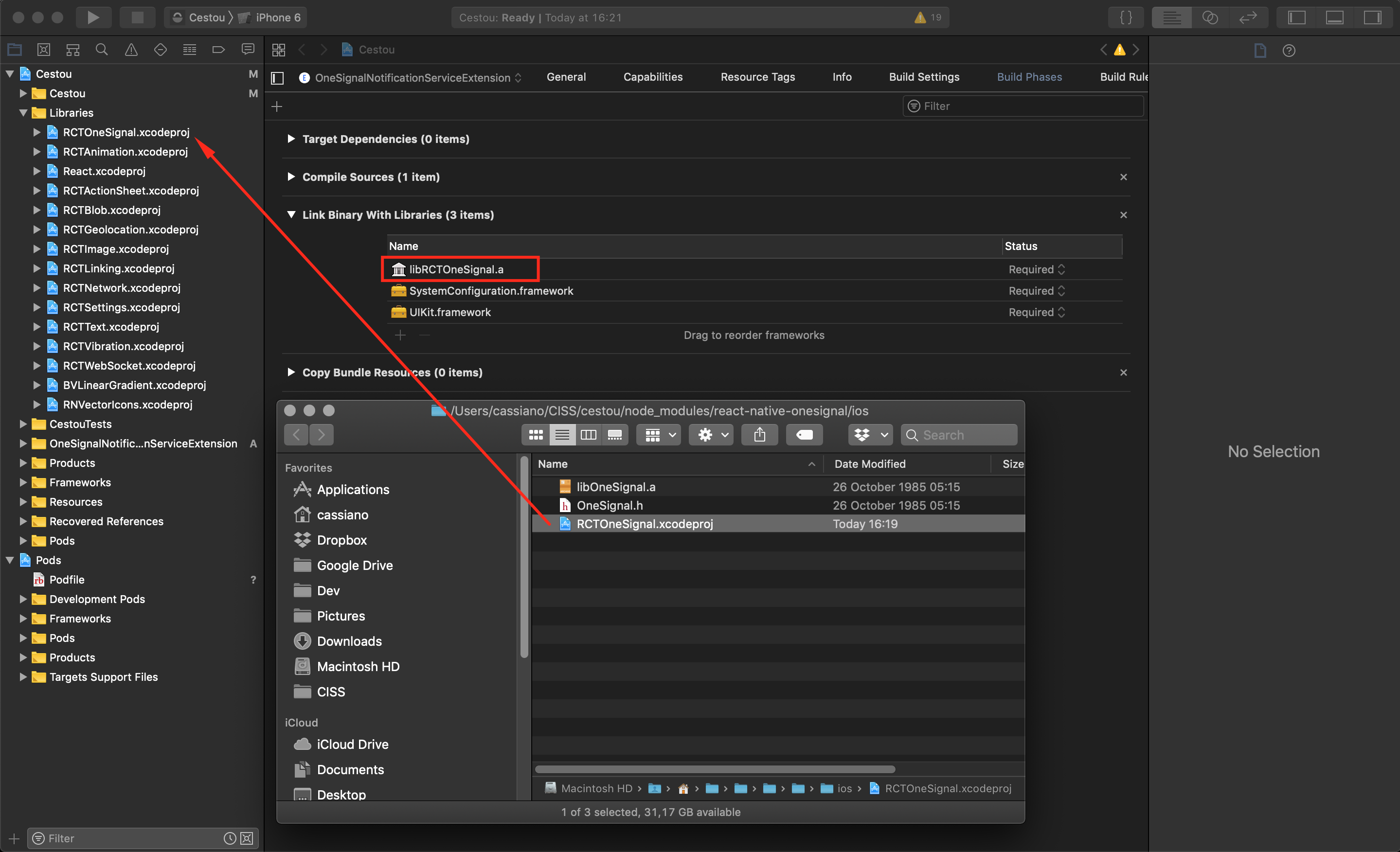
libRCTOneSignal.ain theLink Binary with Libarariessetting, I'm not able to find it in the list that Xcode shows. Here's all I see when I search for One Signal:Here is my header search pages setting:

Now I tried adding the
libreact-native-onesignal.a, but when building I get this linking error:Environment
3.2.60.55.49.2The text was updated successfully, but these errors were encountered: