-
Notifications
You must be signed in to change notification settings - Fork 27.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Shortcut background broken with centered editor layout #59952
Shortcut background broken with centered editor layout #59952
Comments
|
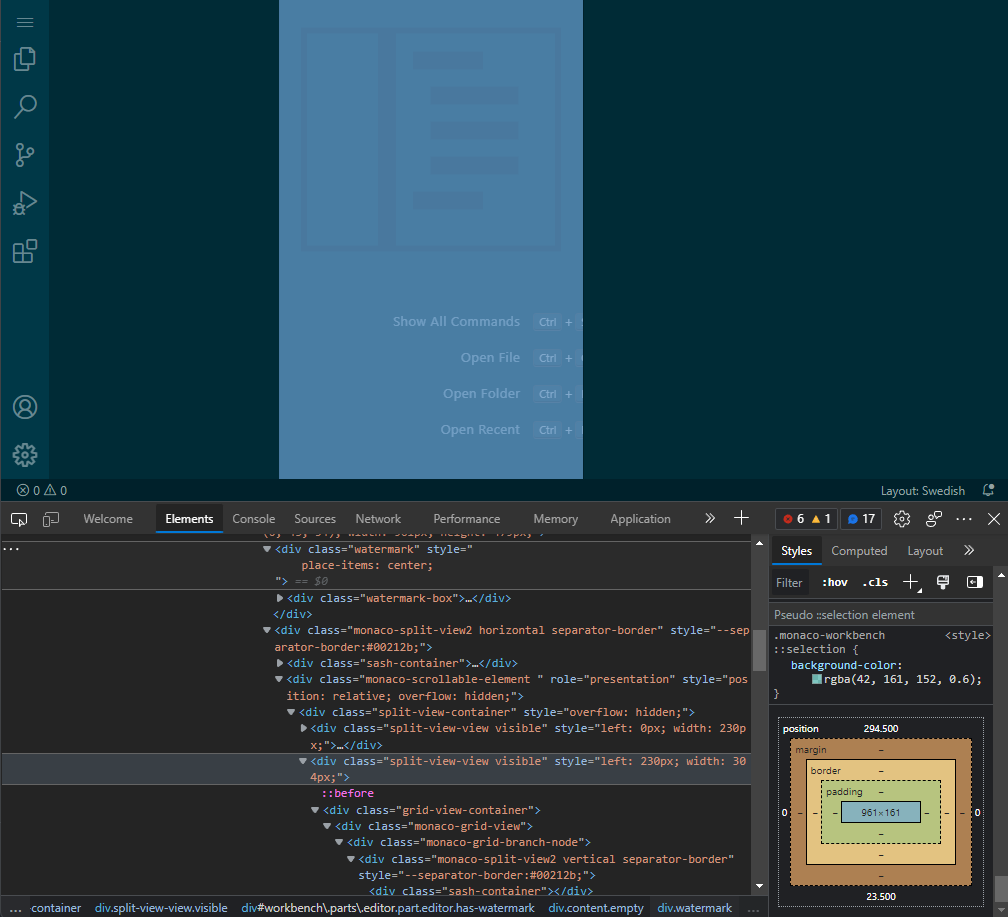
The issue here is that the watermark-box element is not belonging to the editor-area split view, thus it does not get centered. |
|
Just came here to file this issue once again. 😆 |
|
Would be cool if we fix this. Workaround: |
|
What are the steps to reproduce? I opened a split view editor, and even on a 4k monitor with low scaling couldn't repro it. |
|
Added steps to first comment. 👌 |
|
@joaomoreno I'm trying to start contributing and I noticed this could be a possible first issue to solve. After a few hours, I did solve the issue and the solution is working consistently, but I'm pretty sure it's not optimal (and it doesn't have tests 😅). Is it okay if I submit a PR for this to get some feedback and try polishing it? |
|
@LSViana yes feel free to submit a PR and we can take it from there |
|
@JacksonKearl Thanks for your prompt response! I just submitted #149132 and I need help because I have little (to no) knowledge about the VS Code codebase. |
|
If it's okay to @LSViana I could take a look at this |
|
Do we want a css change or should we move the creation of watermark to editor area split view? I have found the place where the background is created but I need to figure out how to move the creation of watermark there. Any examples in the codebase would be appreciated! |
|
Simple CSS should do here. |
|
The position and width elements are not going to be connected between |
* move watermark shortcuts closer to letterpress fixes #59952 * fix layout in firefox


Steps:
The text was updated successfully, but these errors were encountered: