New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
简 Tab · 禅模式 小脚本( 让你的禅模式更丰富多彩) #63
Labels
Comments
每日(次)诗词
|
一组时钟
Mode 1Mode 2Mode 3Mode 4Mode 5Mode 6Mode 7Mode 8Mode 9
|
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
字钟
文字云时钟
|
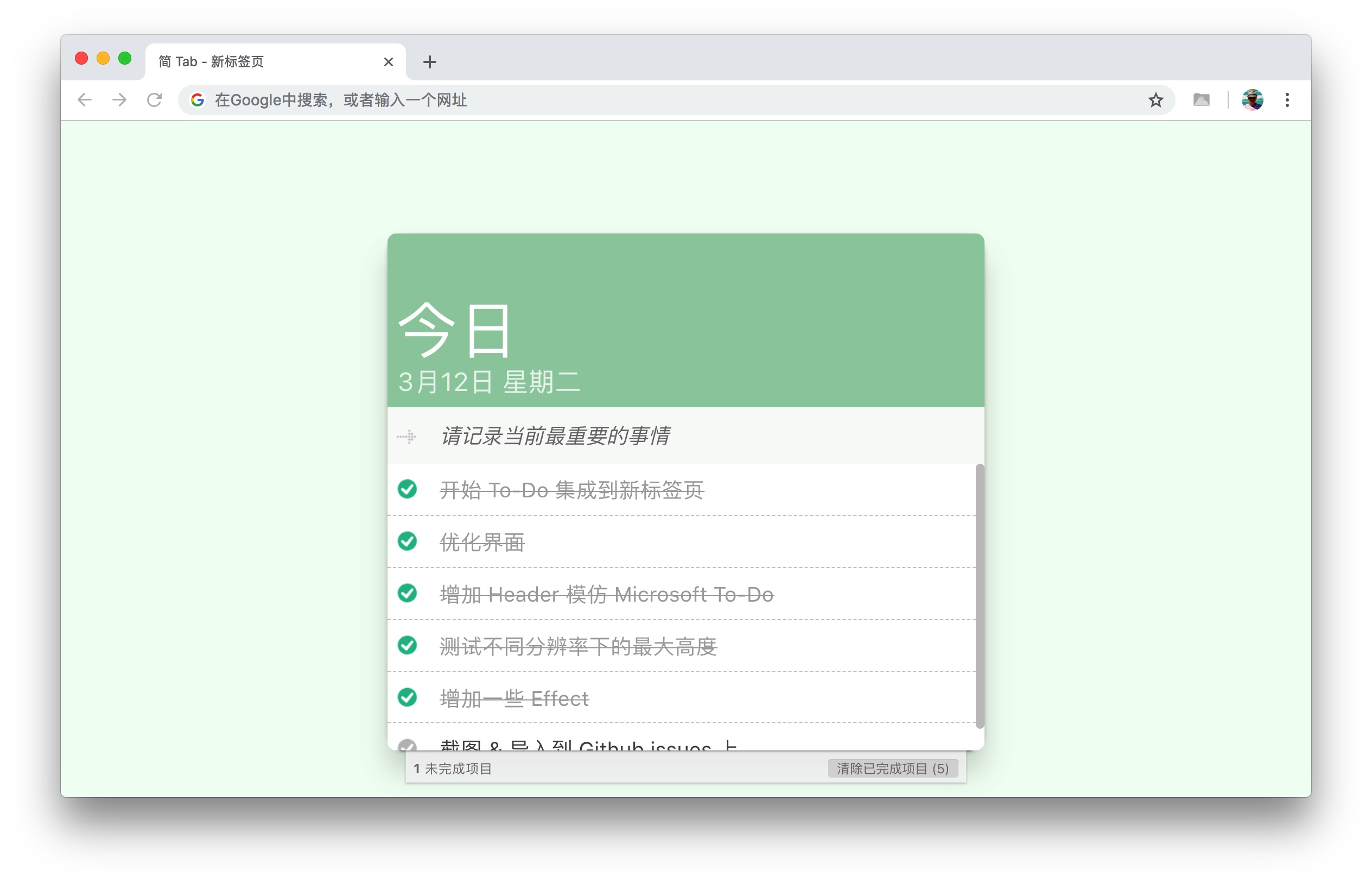
今日待办
|
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
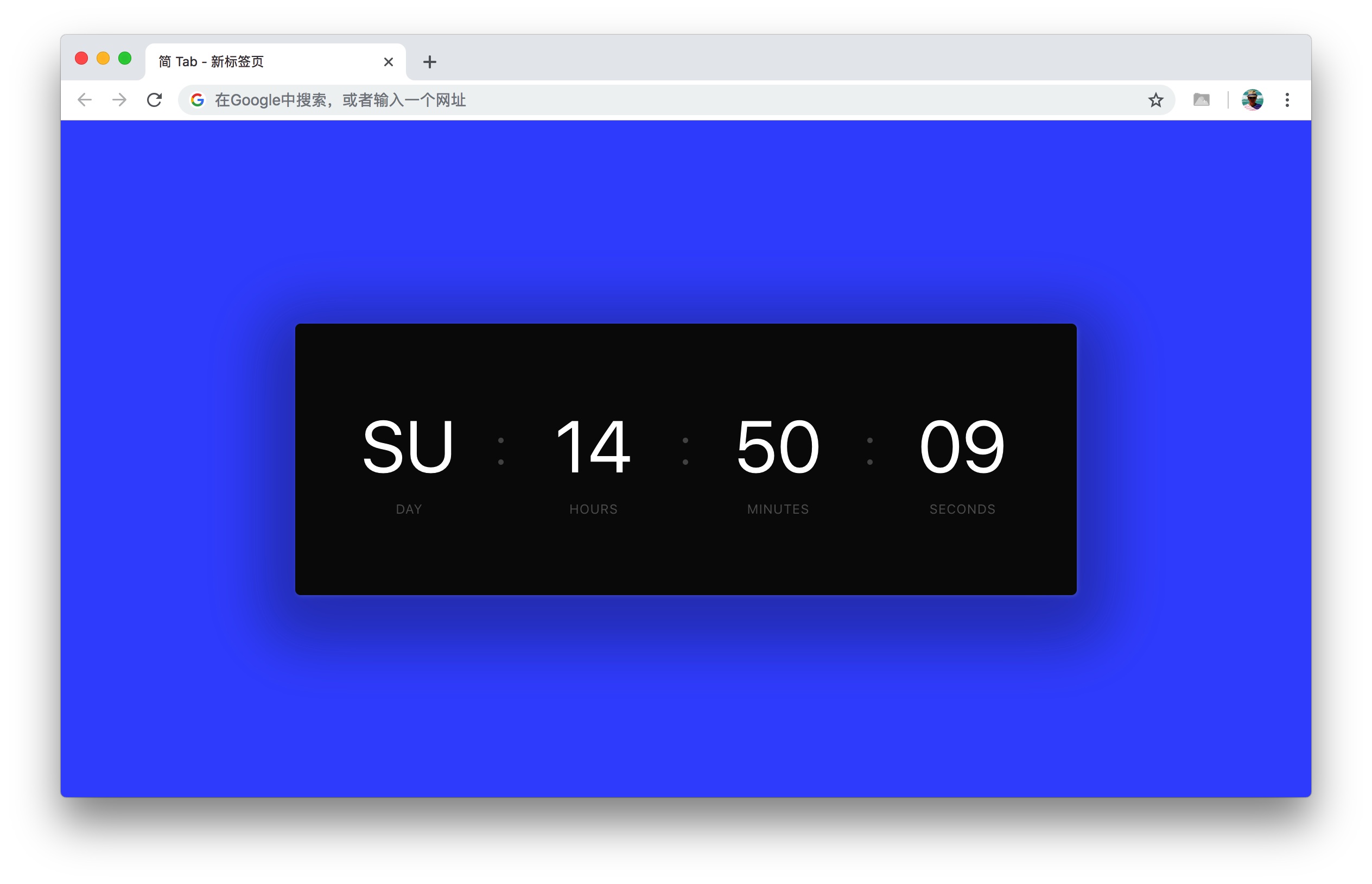
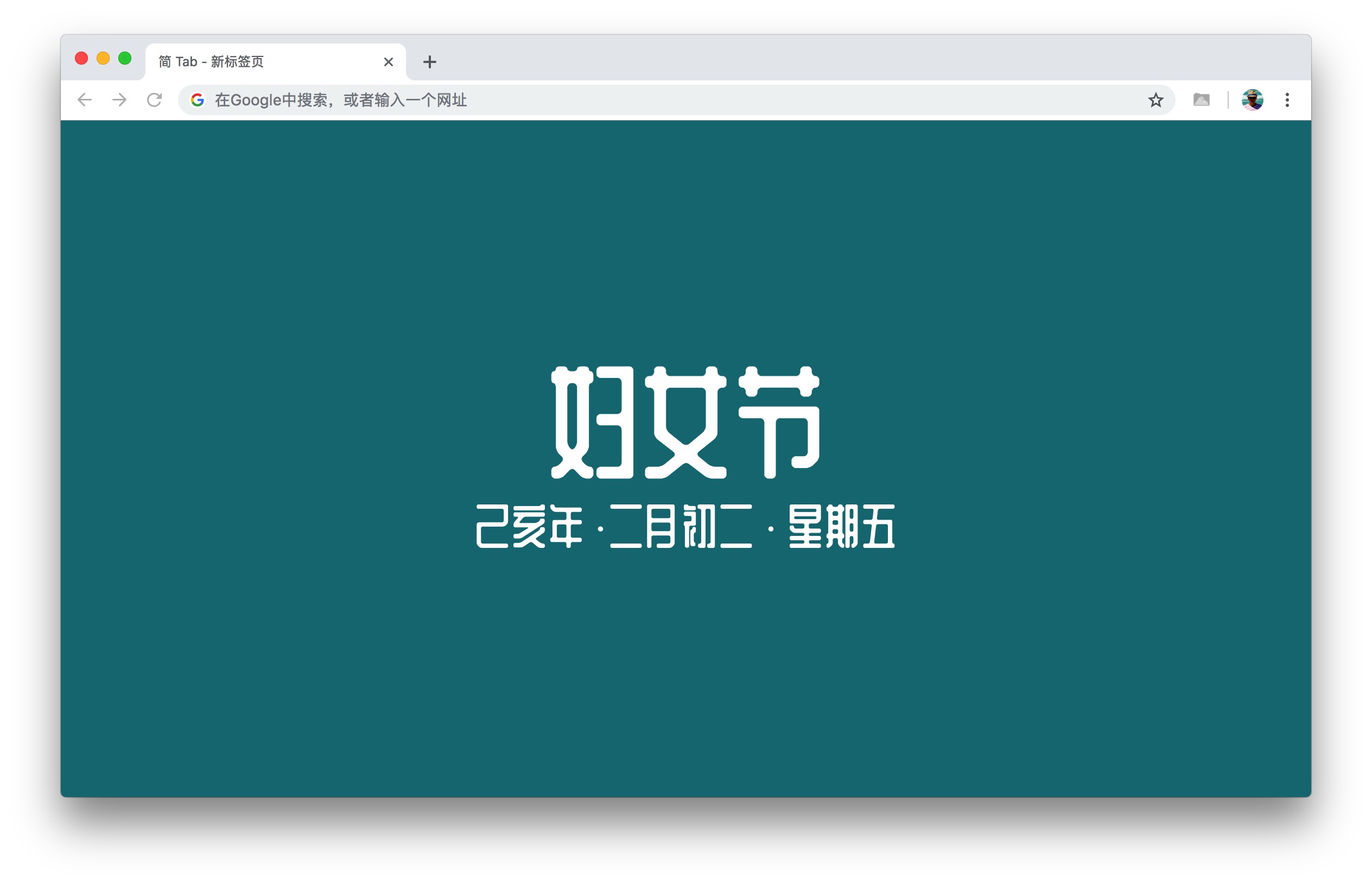
年 / 月 / 星期 倒计时
|
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
Open
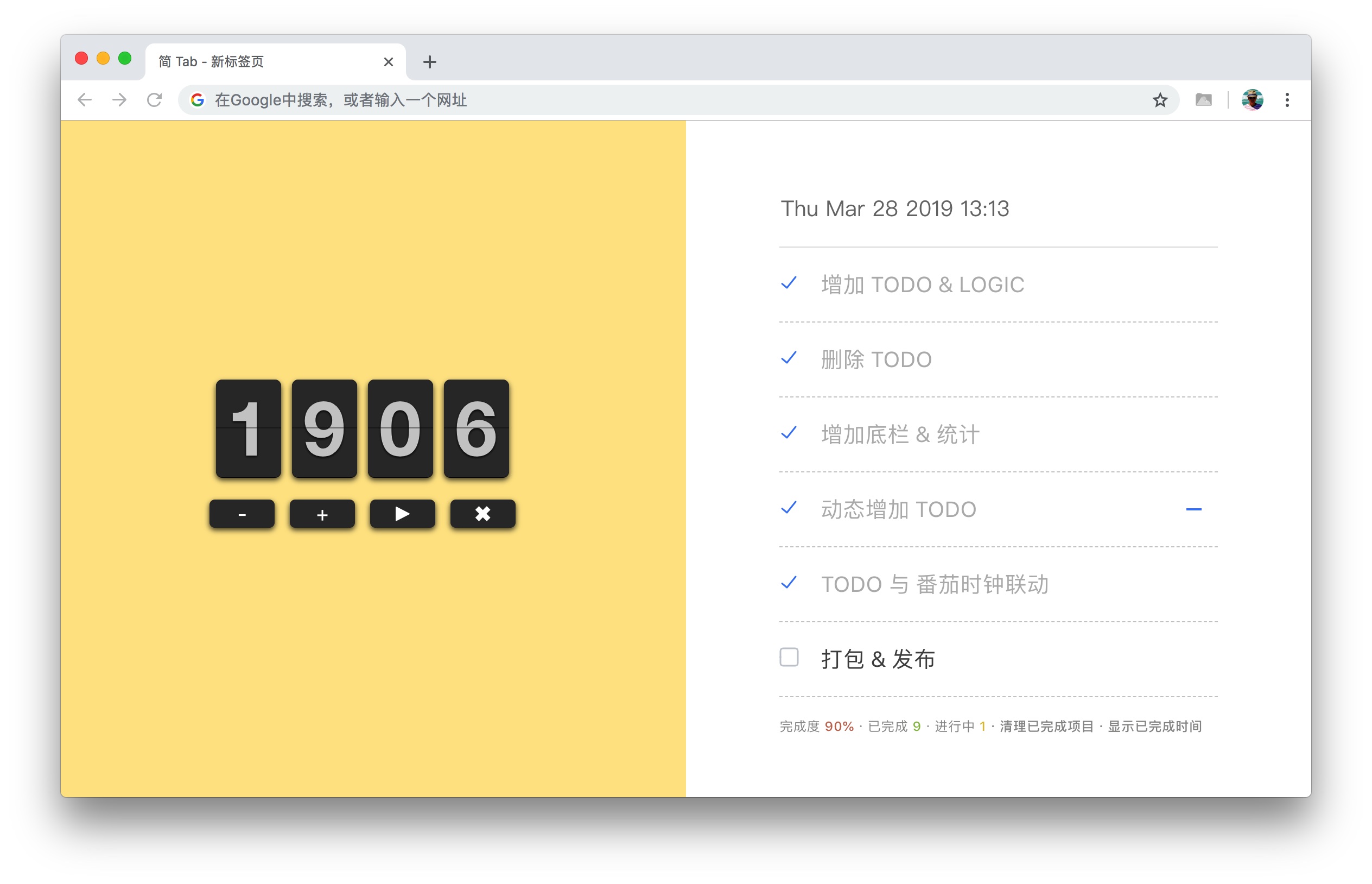
番茄 & 土豆
|
Closed
Repository owner
deleted a comment from
xkonglong
Apr 8, 2020
Repository owner
locked as off-topic and limited conversation to collaborators
Apr 8, 2020
Sign up for free
to subscribe to this conversation on GitHub.
Already have an account?
Sign in.






















给 简 Tab 的禅模式增加了一些 「新玩法」,简单的说,在自定义样式的基础上增加了 自定义脚本
你可以使用任何 JavaScript 来编写适合禅模式使用的小脚本。
如何使用
.txt → .jsonc导入修改后的文件即可。The text was updated successfully, but these errors were encountered: