horizontal scroll exceeds code editor width #438
Labels
community-help
Extra attention is needed
good first issue
Good for newcomers
hacktoberfest
scope: UI
Describe the bug
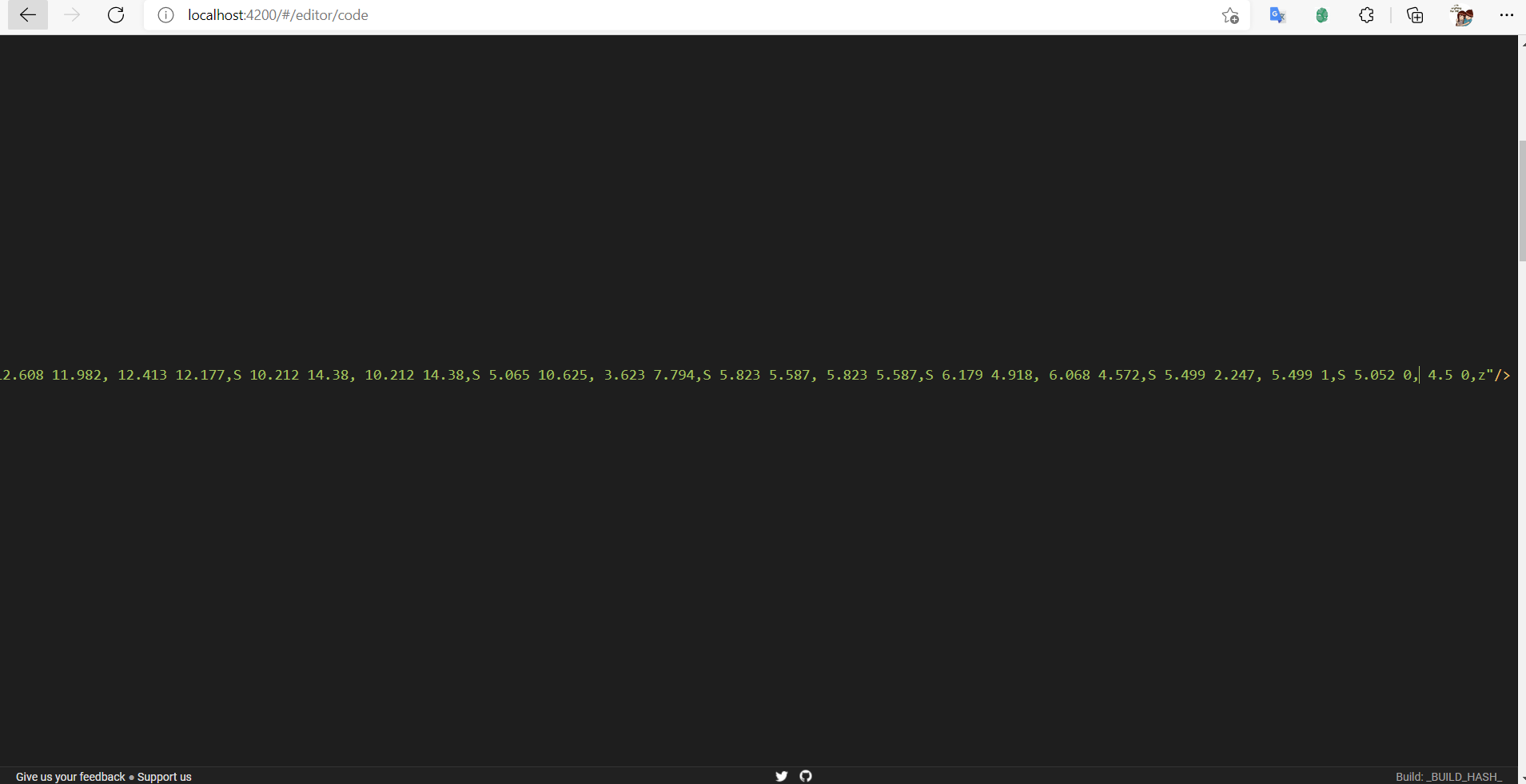
Whenever there are lot of characters in a line in any generated code, horizontal scroller width increases and it starts looking ugly. Therefore impacting user experience.
To Reproduce
Steps to reproduce the behavior:
components/page-1.vuefileExpected behavior
If a line contains more characters exceeding the width of container itself, then it should either automatically wrap it to the next line or format it using any linter/formatter.
Screenshots


Desktop (please complete the following information):
The text was updated successfully, but these errors were encountered: