New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Setting defaultValue results an error when trying to edit new list item #288
Comments
|
Here is my blockSchema: |
|
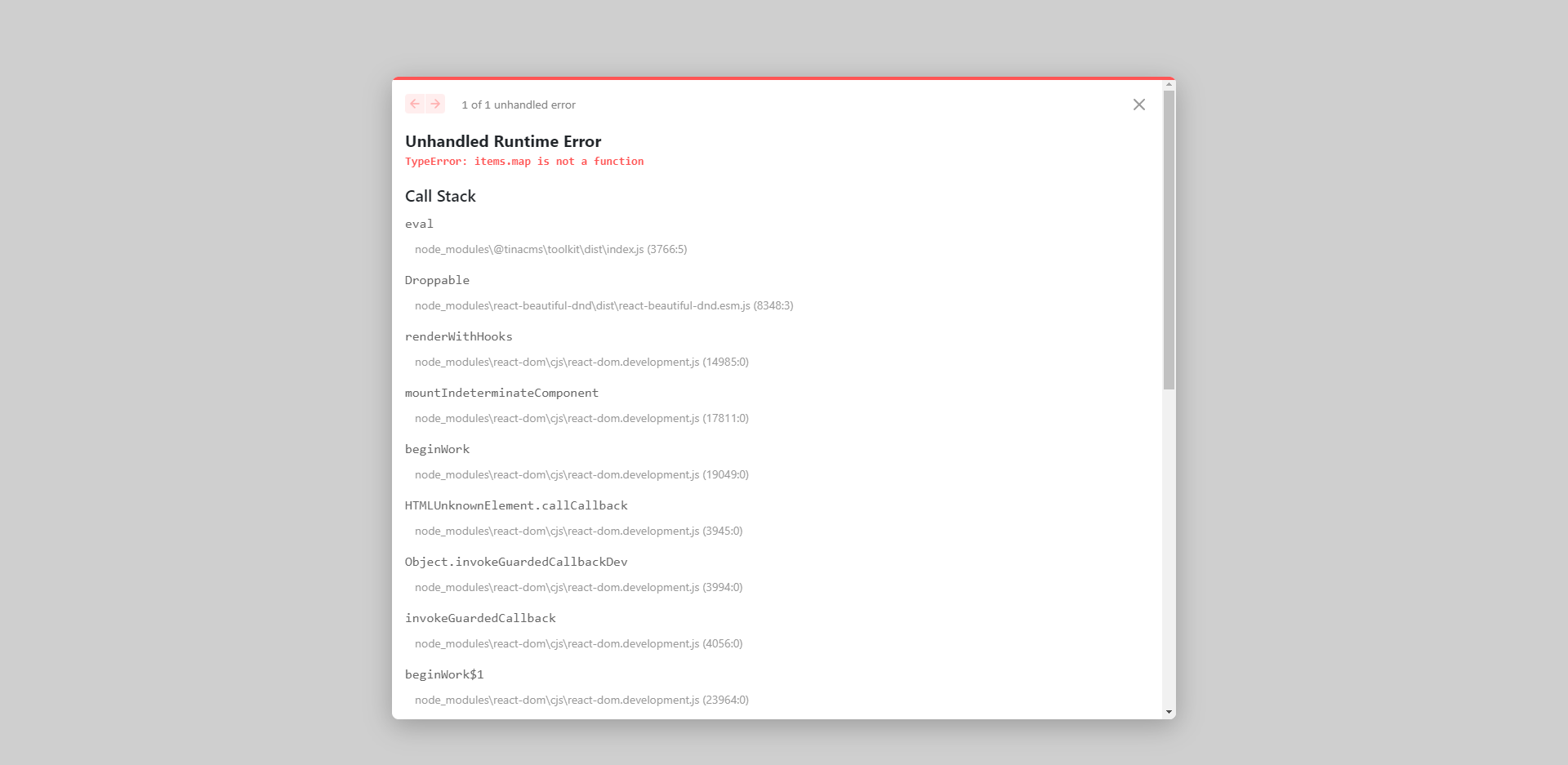
I set the defaultValue for the features list item. And it causes the error. |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
I am creating a custom block and if I set defaultValue for a list item, it causes an error.

The text was updated successfully, but these errors were encountered: