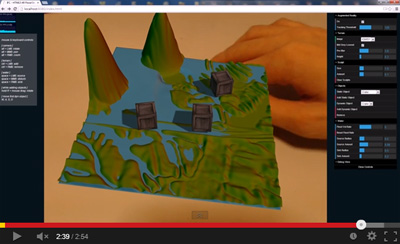
This is my interactive HTML5 augmented reality (AR) flood simulation project for Iowa Flood Center.
The main aims of this project:
- Augmented reality for the Web: stream webcam video to a web browser, track encoded marker images and overlay 3D models on top of them
- Terrain: load greyscale height maps onto a 3D terrain, and allow for further height manipulation via sculpting
- Flood: water simulation reacts with objects in a 3D environment, accumulates behind terrain/objects for flooding to occur, flows from high to low regions, and allows for user interactions such as adding/removing of water
- Two-way coupling: water makes dynamic objects float while the dynamic objects cause ripples on the water after displacing it
- Interactivity for the Web: all the above should run real-time in a web browser using HTML5 technologies
- WebRTC - JavaScript API for real-time communications in web browsers
- three.js - JavaScript 3D library
- skarf.js - Three.js framework for JavaScript augmented reality libraries
- skulpt.js - Three.js GPU height field terrain sculpting library
- skunami.js - Three.js GPU height field water libraries
- Physijs - Three.js rigid body dynamics system
Interactive HTML5 Augmented Reality Flood Simulation [Demo]
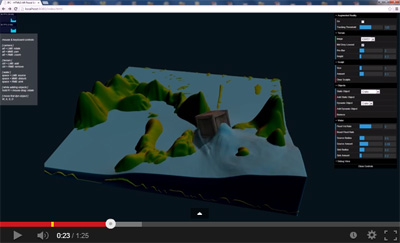
Rigid Body Collision With Terrain And Two-Way Coupling With Water (Using Mouse Controls Only) [Demo]
- Dynamic objects (and terrain) cause ripples on water after displacing it
- Water makes the dynamic objects float
Tested only in Google Chrome (recommended) and Mozilla FireFox
- Running The HTML Files Locally In Your Web Browser
- Getting WebRTC
getUserMediaTo Work - Items Needed For The Demo
Released under The MIT License (MIT)
Copyright (c) 2013 Skeel Lee (http://cg.skeelogy.com), Iowa Flood Center