New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
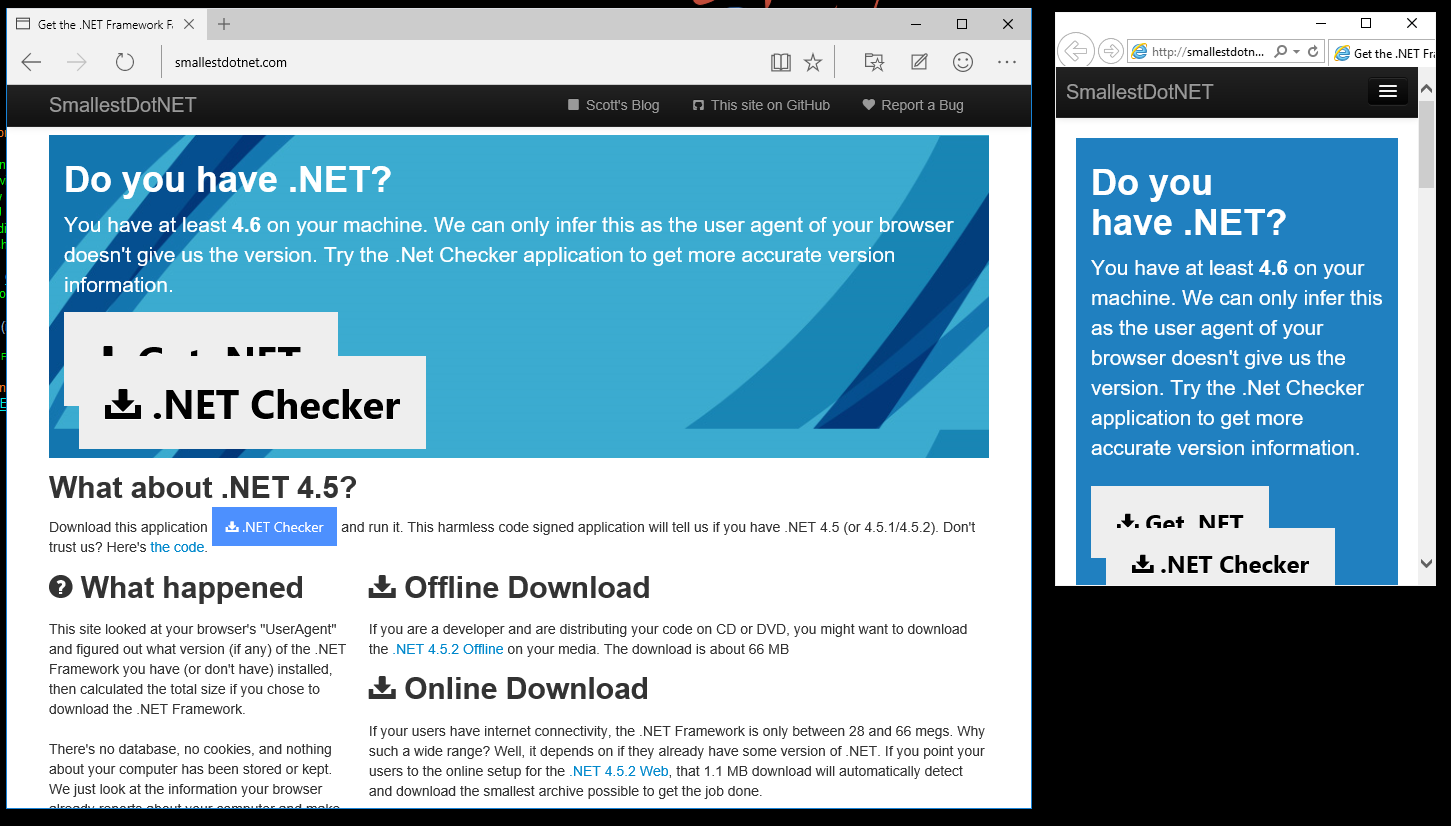
download buttons look odd on Spartan and skinny IE #50
Comments
|
These are running on Windows 10 Technical Preview build 10130. |
|
Weird. I wonder if there is an update to Bootstrap to fix this? We are On Thu, Jun 4, 2015 at 1:28 PM, Nathan Phillip Brink <
Scott Hanselman |
|
I have reproduced the "Skinny IE" effect on Win 8 (also in Chrome). |
|
I tried plopping bootstrap-3.3.4’s |
|
And skinny chrome also gets the same thing. So there’s some issue specific to how these buttons are laid out. Mozilla doesn’t want to break the buttons up into multiple lines. Sounds like a responsive design failure ;-). |
See . If IE is made fatter, the buttons don’t overlap. But it seems Spartan always wants to render the buttons on top of each other regardless of how fat I make its window.
. If IE is made fatter, the buttons don’t overlap. But it seems Spartan always wants to render the buttons on top of each other regardless of how fat I make its window.
The text was updated successfully, but these errors were encountered: