I already integrated Phoenix in my project Inch CI, but have not yet build a frontend site with it. I want to do this here.
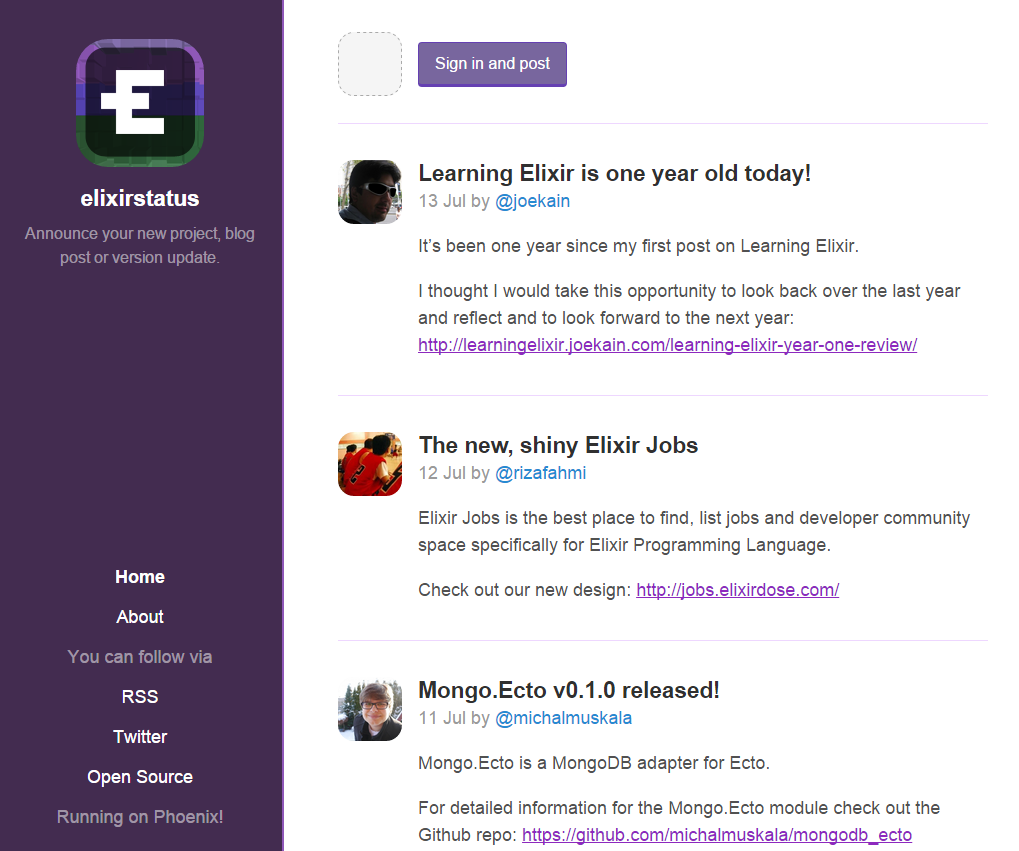
This will become http://elixirstatus.com, my first complete Phoenix project.
It will be a small site for developers to post their creations: new projects, blog posts and version updates.
No link-sharing in a wider sense, just posting your own stuff.
So it won't be a large site, but it will make up for it by being well-integrated into existing services and trends, like GitHub, Twitter, and RSS.
It will make it easy to follow new projects and blogs in the Elixir community.
Yes and no. I always have the feeling my project and update announcements get drowned by so much else that is out there (be it on the mailing list or on #myelixirstatus). And you can't get mentioned in Elixir Radar every week 😁
The important thing here is this is inspired by the original RubyFlow. Giving developers a venue where they can be heard whether they are a Phoenix contributor or an unknown coder who wrote his first blog post about recursion. Equal voice for everyone.
- Build and launch landing page
- Add postings
- GitHub integration
- Twitter setup
- Design functional UI
- Beta phase (described here)
- Fun!
To start the ElixirStatus application:
-
Install mix dependencies with:
$ mix deps.get
-
Install Node.js dependencies, for the asset pipeline, with:
$ npm install
-
Make sure you have MySQL installed and then configure the database accordingly in config/dev.exs and config/test.exs.
-
Create and migrate the database with:
$ mix ecto.create $ mix ecto.migrate
-
Seed database with:
$ mix run priv/repo/seeds/seed.exs
-
Register a GitHub application for local testing:
Application name:
<your choice>Homepage-URL:
http://localhost:4000Application description:
<your choice>Authorization callback URL:
http://localhost:4000/auth/callback -
Start Phoenix endpoint with
CLIENT_ID=<your_github_app_client_id> CLIENT_SECRET=<your_github_app_client_secret> mix phoenix.server
Now you can visit localhost:4000 from your browser.
I am no designer (as Inch CI probably shows) and still relatively new to Elixir myself. So if you want to be part if this little exercise and help out, just ping me on Twitter or send me an email.
René Föhring (@rrrene)
But ElixirStatus is a community project and received fantastic contributions from these community members:
- Hans Pagh (@Hanspagh)
- Phil Nash (@philnash)
- Riza Fahmi (@rizafahmi)
- Peter Suschlik (@splattael)
ElixirStatus takes inspiration from RubyFlow, which helped me a lot to get my Ruby projects noticed.
People posting a wild mix of interesting stuff, discoveries and banter under the hashtag #myelixirstatus on Twitter inspired the name.
ElixirStatus is released under the MIT License. See the LICENSE file for further details.