You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
The behaviour of rowDetails in Datatable is very limited and have visual issues.
Visual issues
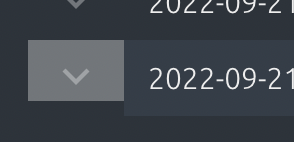
Hover highlight (background) of the angle/open icon is misaligned. visual1.png attached.
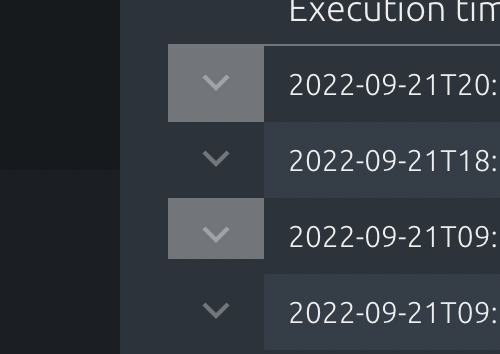
Using rowDetails and opening any row and switching window and back makes the FormDown/FormUp icon (open/close) on the first row highlight, with a different alignment than hover. visual2.png attached. In the Storybook example the entire first row is highlighted for no reason.
Functional shortcoming
It's not possible to have rowDetails controlled, i.e. using state to control which row is open, for example to use onClickRow to open/close and allow only one rowDetails open through a state variable.
Expected Behavior
Visual issues
Hover background color should be aligned
Only highlight Angle (open/close) button on hover, it's a
FormDown and FormUp as default is IMHO the wrong way (<- opinion)
Functional shortcomings
It should be possible to control which row is open to ensure details are only shown for one row, and not have to have an open/close button (to be able to to use onClickRow. It does not work returning null in the rowDetail to handle this, using this approach still shows an empty row (in my case 12 pixels high) and no way of controlling Open/Close button.
Actual Behavior
URL, screen shot, or Codepen exhibiting the issue
See screenshots.
Cannot initialize codesandbox for Datatable example exhibiting the problems above, but the Storybook have similar problems for no 2.
Steps to Reproduce
Cannot see this in the storybook, I use a very vanilla version with only color changes, and no datatable theming.
Go in to Storybook example, open a row, hover over table, switch to another window and switch back.
For the uncontrolled issue, I'm looking into creating a PR, but that'll take time to make something that's backwards compatible.
Your Environment
Grommet version: 2.23.0
Browser Name and version: Chrome 105.0.5195.125 (arm64)
Operating System and version (desktop or mobile): MacOS X Monterey 12.5.1
The text was updated successfully, but these errors were encountered:
The behaviour of rowDetails in Datatable is very limited and have visual issues.
Visual issues
Functional shortcoming
It's not possible to have rowDetails controlled, i.e. using state to control which row is open, for example to use
onClickRowto open/close and allow only one rowDetails open through a state variable.Expected Behavior
Visual issues
Functional shortcomings
onClickRow. It does not work returning null in therowDetailto handle this, using this approach still shows an empty row (in my case 12 pixels high) and no way of controlling Open/Close button.Actual Behavior
URL, screen shot, or Codepen exhibiting the issue
See screenshots.
Cannot initialize codesandbox for Datatable example exhibiting the problems above, but the Storybook have similar problems for no 2.
Steps to Reproduce
For the uncontrolled issue, I'm looking into creating a PR, but that'll take time to make something that's backwards compatible.


Your Environment
The text was updated successfully, but these errors were encountered: