New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Optimise two column diff interface as per screen size. It should resize based on browser width. #121
Comments
|
Right now the table entries that show code can show up to 101 characters. That's what limits the width of the webdiff application in the browser window. We could easily change this to say 501 characters and it would resize to as wide as any browser window would likely every be. However, if we do this we can up with code that is so visually separated between the two file displays that you don't get a useful diff tool. This is much like when you look at websites like the Bash Reference Manual where the text spans the width of the browser no matter how wide, which becomes very difficult to read. I think it's better that we leave the width the way it is. |
|
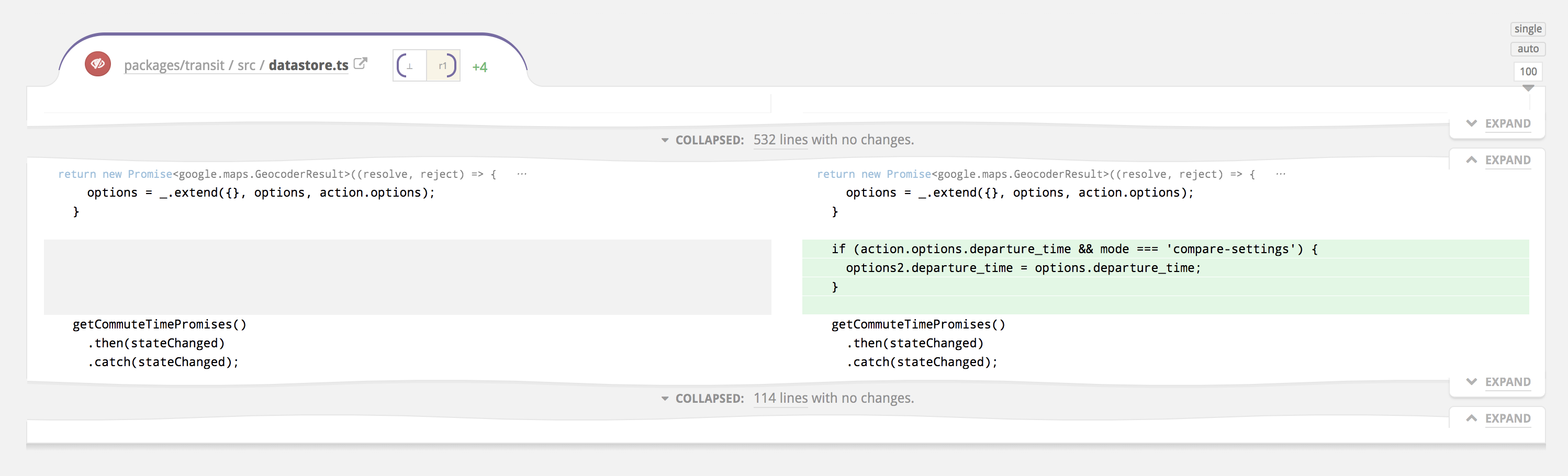
I like the way that Reviewable handles this: You can drag the little arrow in the top right to adjust the width of the diff. If you click "auto", it goes to the max width for the current browser window. If we wanted to get extra-fancy, we could try to detect line length settings based on a |
|
@danvk, is that something you are interested in working on? It sounds a bit beyond my javascript skill level. |
|
As feedback: I'm currently using a TamperMonkey script to insert a style tag It works perfectly well and enables the full range of convenient browser features, notably adjusting the exact formatting of what is displayed by:
I.e. desktop browsers already come with capabilities that make "the page is too wide" pretty much a non-issue, or at least an issue that has to be addressed anyway on many websites, notably including wikipedia: |


No description provided.
The text was updated successfully, but these errors were encountered: