This implementation is part of the design project:
Boostie - Improving investment platforms.
- es6 syntax and babel
- [ESLint][vceslint] + Prettier + [VS Code][vscode] with [EditorConfig][vceditconfig]
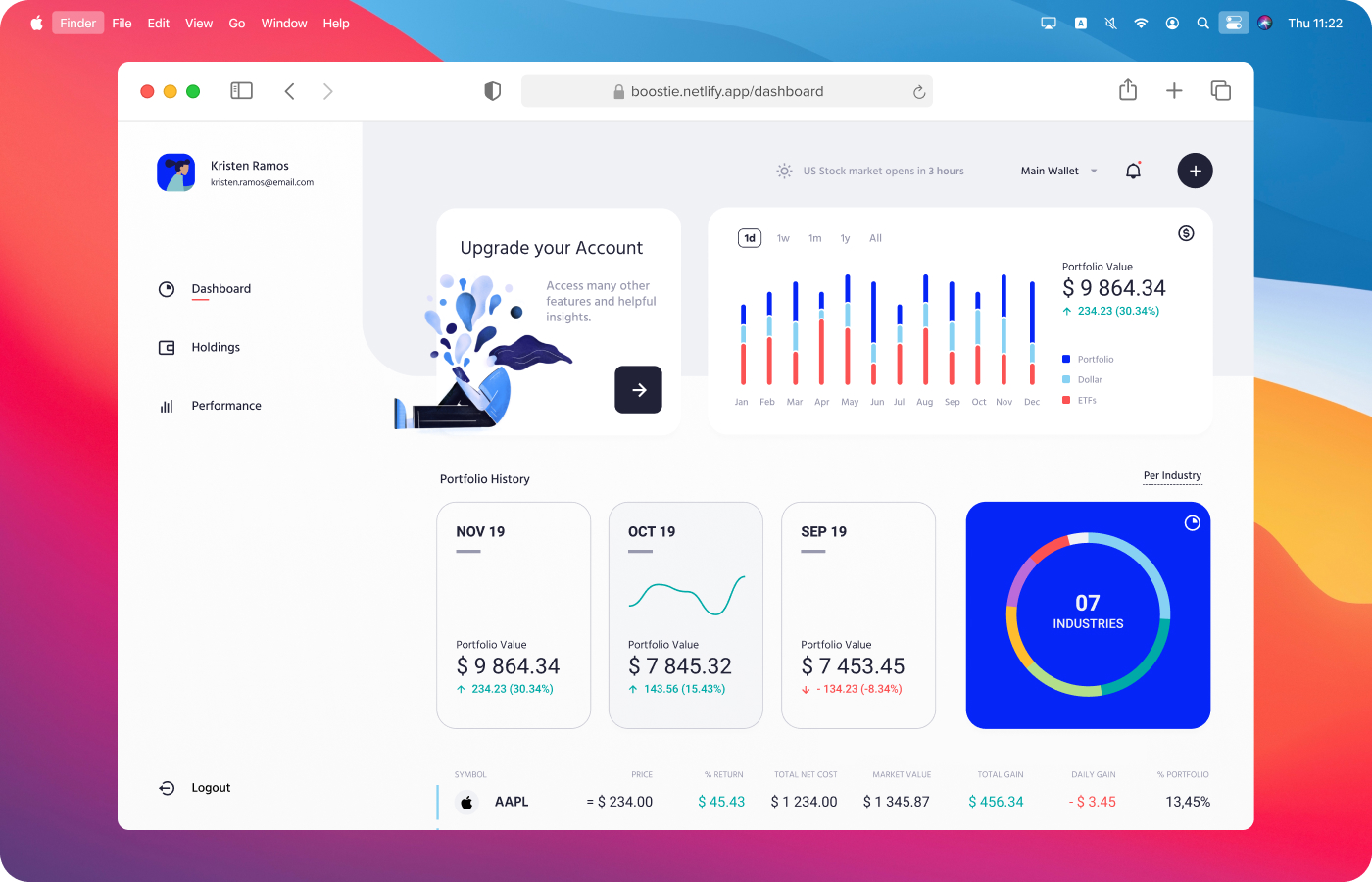
Currently this is a dashboard UI implementation using the faker api.
- Login: just a fake login to simulate loading and fetching data to compose the dashboard.
- Dashboard:
- hide and show financial data and graphs.
- some nice animations :)
In the web directory, you can run:
To install the dependencies.
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
This project is under the MIT license. See the LICENSE for more information.
Made with ♥ by Dana Rocha 👋 Get in touch!