You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
It seems that after several iterations the markdown code is broken. (by iteration I mean to create or edit the note in ST3 and update it, then edit in Evernote web app or Windows client and finally do a revert in the ST3 version to get the updates done in Evernote apps)
This is the text I added at the beginning in ST3:
AsciiString='42C5B1E9556D429D'ByteString="\x42\xC5\xB1\xE9\x55\x6D\x42\x9D"print (ByteString.encode("hex")) # Encoding our ByteString generates exactly the AsciiStringprint (AsciiString.decode("hex")) # Decoding the AsciiString generates the ByteStringprint(ByteString) # Which is obviously not meant to be printed, just to be used# by the computer
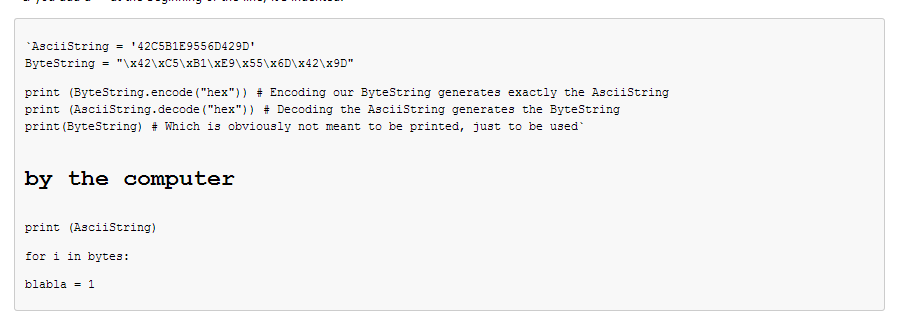
And this is the result I get after a couple of iterations:
<div markdown="1" title="python" style="color: #000000; font-family: monospace,monospace; font-size: 0.9em; border: 1px solid #cccccc; border-radius: 3px; overflow: auto; padding: 6px 10px; margin-bottom: 10px;background-color:#f8f8f8;">
`AsciiString = '42C5B1E9556D429D'
ByteString = "\x42\xC5\xB1\xE9\x55\x6D\x42\x9D"
print (ByteString.encode("hex")) # Encoding our ByteString generates exactly the AsciiString
print (AsciiString.decode("hex")) # Decoding the AsciiString generates the ByteString
print(ByteString) # Which is obviously not meant to be printed, just to be used`
# by the computer
print (AsciiString)
for i in bytes:
blabla = 1
</div>
This is how the result looks like in Evernote:
The text was updated successfully, but these errors were encountered:
Hi, sorry for the long long wait.
I finally looked into the issue.
The problem has to do with the fact that the way the contents are represented in HTML inside Evernote is inconsistent across clients/versions and, most worringly, completely undocumented.
So there is no hope for a full solution but I created PR #210 to try and patch the problem.
I would be grateful if you could test the new branch!
It seems that after several iterations the markdown code is broken. (by iteration I mean to create or edit the note in ST3 and update it, then edit in Evernote web app or Windows client and finally do a revert in the ST3 version to get the updates done in Evernote apps)
This is the text I added at the beginning in ST3:
And this is the result I get after a couple of iterations:
This is how the result looks like in Evernote:

The text was updated successfully, but these errors were encountered: