I am a senior web developer and web addict, passionate about by web technologies. I enjoy my work, teamworking on cool projects and have plenty ideas. I'm currently interessed in React and functional programming. I'm always motivated.
- Worked on the creation of the APM (Application Performance Monitoring) tool and helped make it through GA.
- Worked on trace search (live APM traces) and helped make it through GA. The tool is an interface meant to slice and dice throught billions of traces.
- As part of the frontend guild, enforced good pratices and helped to create a design system.
-
Management/recruitment/training of a team of 13 developers
-
Worked on the next dailymotion internal SDK (ES6) + added a simple relay implementation
-
Introduced React in Dailymotion (created an universal POC), and pushed the company to switch
-
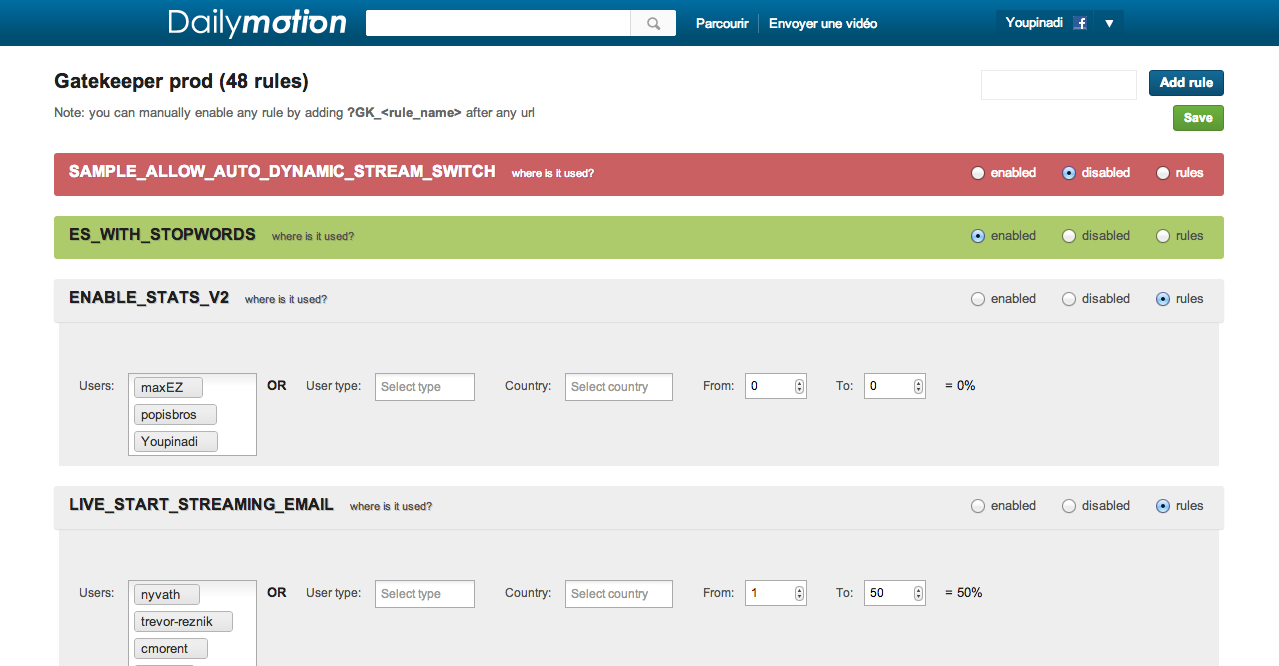
Worked on the general release workflow and helped build our release system (we ship code to production several times a day)Dailymotion release dashboard
-
Introduced the Dailymotion Toolkit to drastically improve speed of development and UX coherence all over the site
-
Switched the site to TWIG (doubling page speed)
-
New flash player (new architecture + switch to actionscript 3) with another developer
- Switch the site from php4 to php5 (object oriented)
- Developed new functionalities on the site, and real estate sites leechers
- Developed a ruby client to insert new real estate classified ads
- Developed the site back office in ASP
- Worked in a team of 10 developers on a Java multiplayer game (wordox) in Budapest, Hungary
- Developed/ported some casual games on mobile phone (Java MIDP)
- Javascript
- Typescript
- Python
- Ruby
- Java
- Javascript: React, Redux, mobX, Angular
- CSS: SCSS, less, emotion, styled components, glamorous
- Animation: konva, react-motion, react-spring
- System: Mac OSX, Linux
- Version control: git
- French: fluent
- English: fluent
- German: not so fluent
- Japanese: learning in progress
-
Building simple things, just for fun, here are a few examples:
-
Books (Asimov, Pratchett, Steinbeck, Zelazny, Yourcenar, Camus)
-
Music (i try to play guitar)