We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
为了帮助用户更轻松的使用H5-Dooring,我整理了最常用的一些问题和使用方式, 大家可以参考学习一下. 在线地址: H5-Dooring | 轻松制作你的页面 原文地址: lowcode可视化社区
制作表单问卷最为核心的就是“表单组件”, 我们可以从左侧面板里拖拽表单组件:
这样我们就可以结合其他组件来搭建一个精美的表单页面啦! 当我们点击右侧表单编辑区的添加按钮时, 会出现如下表单项:
我们可以根据自己的需求选择想要的表单项, 同时在下拉选择框编辑时, 我们可以自定义下拉选项:
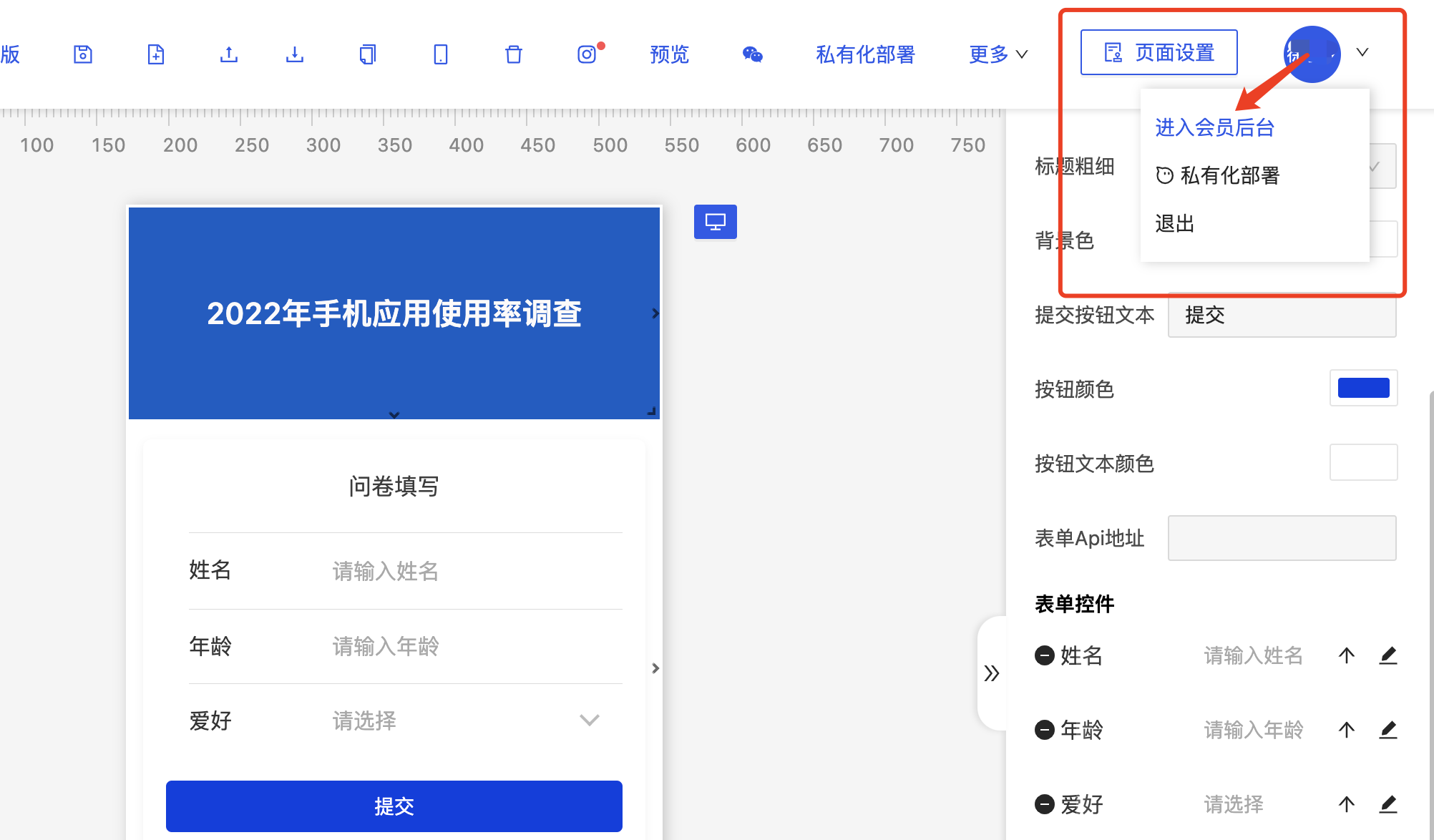
当我们制作好了一个带有问卷的页面时, 我们分享给他人填写时, 用户填写的表单数据会统一收集在后台管理系统, 我们只需要点击头像下拉的”进入会员后台” :
然后找到我们制作的问卷页面:
按照箭头的指引点击“查看表单数据”, 即可访问用户填写的表单.
目前 H5-Dooring 支持使用外链的方式嵌入视频, 比如 优酷, 爱奇艺, B站等, 也支持未做限制的.mp4等格式结尾的视频地址, 如果视频加载失败可能是第三方地址开启了跨域限制或者限流. 这里我列一下第三方平台的外链使用方式:
H5-Dooring
优酷
爱奇艺
B站
.mp4
然后粘贴到H5-Dooring 的视频组件里:
我们在保存页面前最好配置一下页面的参数, 我们可以点击页面设置按钮:
然后点击保存页面的按钮:
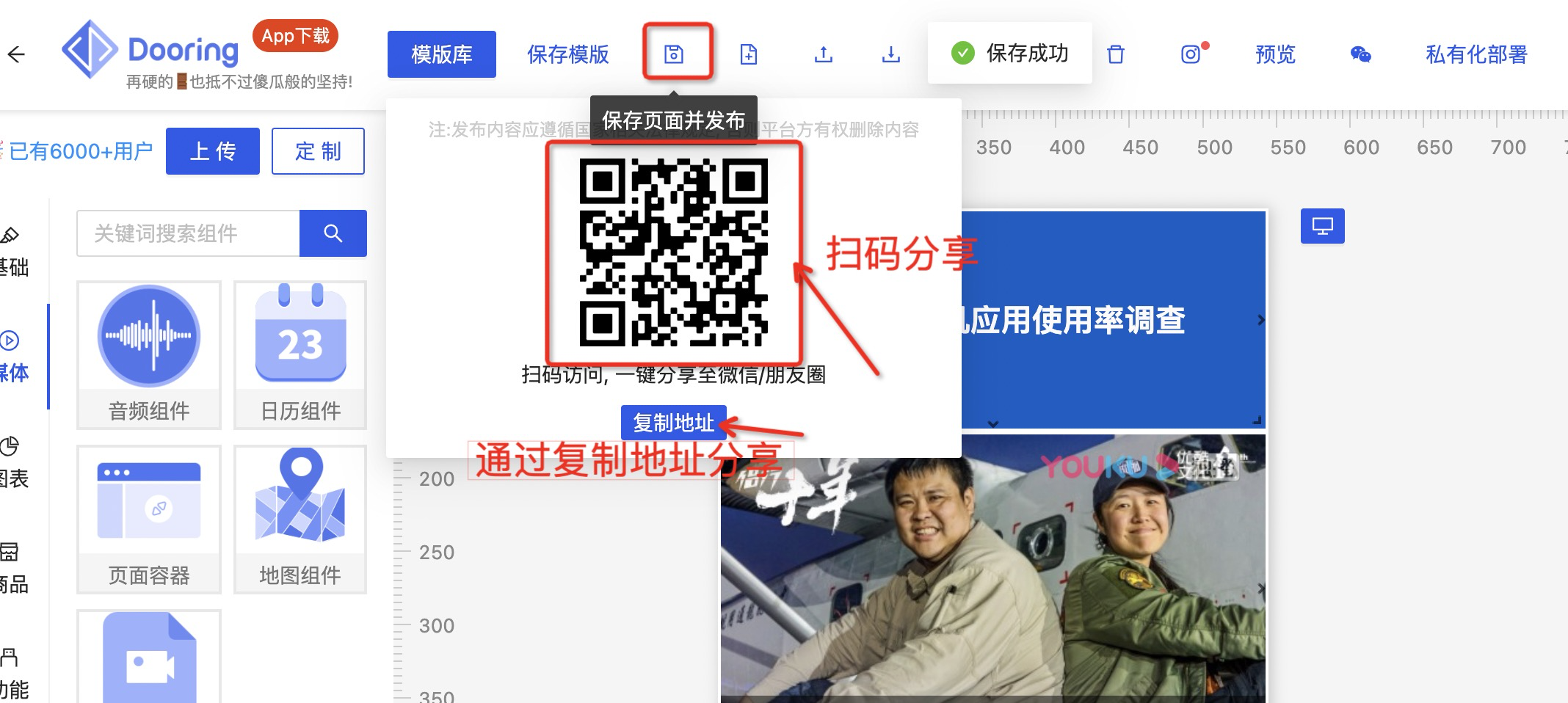
我们建议大家可以通过点击保存按钮, 然后手机扫码分享:
在问题二中已经介绍了如何进入后台,大家不熟悉的可以移步问题二.
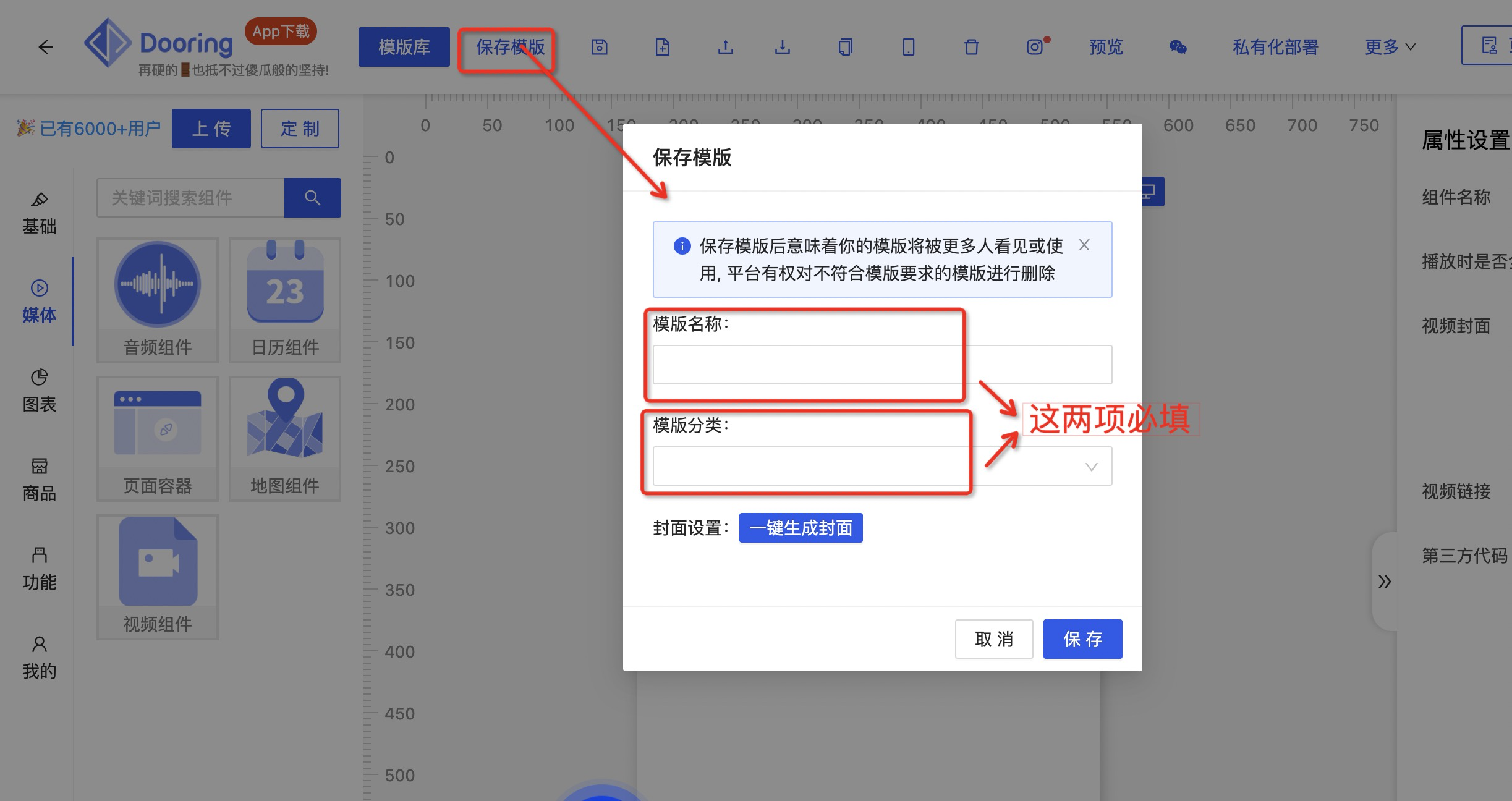
页面制作好之后点击“保存为模版” 按钮即可:
可以加客服微信:
本地启动一个server服务器, 然后根目录指向下载后的解压文件夹即可.
The text was updated successfully, but these errors were encountered:
No branches or pull requests
1.如何制作表单问卷
制作表单问卷最为核心的就是“表单组件”, 我们可以从左侧面板里拖拽表单组件:
这样我们就可以结合其他组件来搭建一个精美的表单页面啦! 当我们点击右侧表单编辑区的添加按钮时, 会出现如下表单项:
我们可以根据自己的需求选择想要的表单项, 同时在下拉选择框编辑时, 我们可以自定义下拉选项:
2.如何查看自己做的表单的用户填写数据
当我们制作好了一个带有问卷的页面时, 我们分享给他人填写时, 用户填写的表单数据会统一收集在后台管理系统, 我们只需要点击头像下拉的”进入会员后台” :

然后找到我们制作的问卷页面:
按照箭头的指引点击“查看表单数据”, 即可访问用户填写的表单.
3.如何在页面里嵌入视频
目前
H5-Dooring支持使用外链的方式嵌入视频, 比如优酷,爱奇艺,B站等, 也支持未做限制的.mp4等格式结尾的视频地址, 如果视频加载失败可能是第三方地址开启了跨域限制或者限流. 这里我列一下第三方平台的外链使用方式:然后粘贴到
H5-Dooring的视频组件里:4.保存页面的注意事项
我们在保存页面前最好配置一下页面的参数, 我们可以点击页面设置按钮:
然后点击保存页面的按钮:
5.如何分享制作好的H5页面
我们建议大家可以通过点击保存按钮, 然后手机扫码分享:

6.如何进入后台管理自己的页面
在问题二中已经介绍了如何进入后台,大家不熟悉的可以移步问题二.
7.如何制作并保存为模版,让更多人使用
页面制作好之后点击“保存为模版” 按钮即可:

8.密码忘记了如何找回
可以加客服微信:
9.下载好了自己制作的H5页面代码如何本地运行
本地启动一个server服务器, 然后根目录指向下载后的解压文件夹即可.
The text was updated successfully, but these errors were encountered: