You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
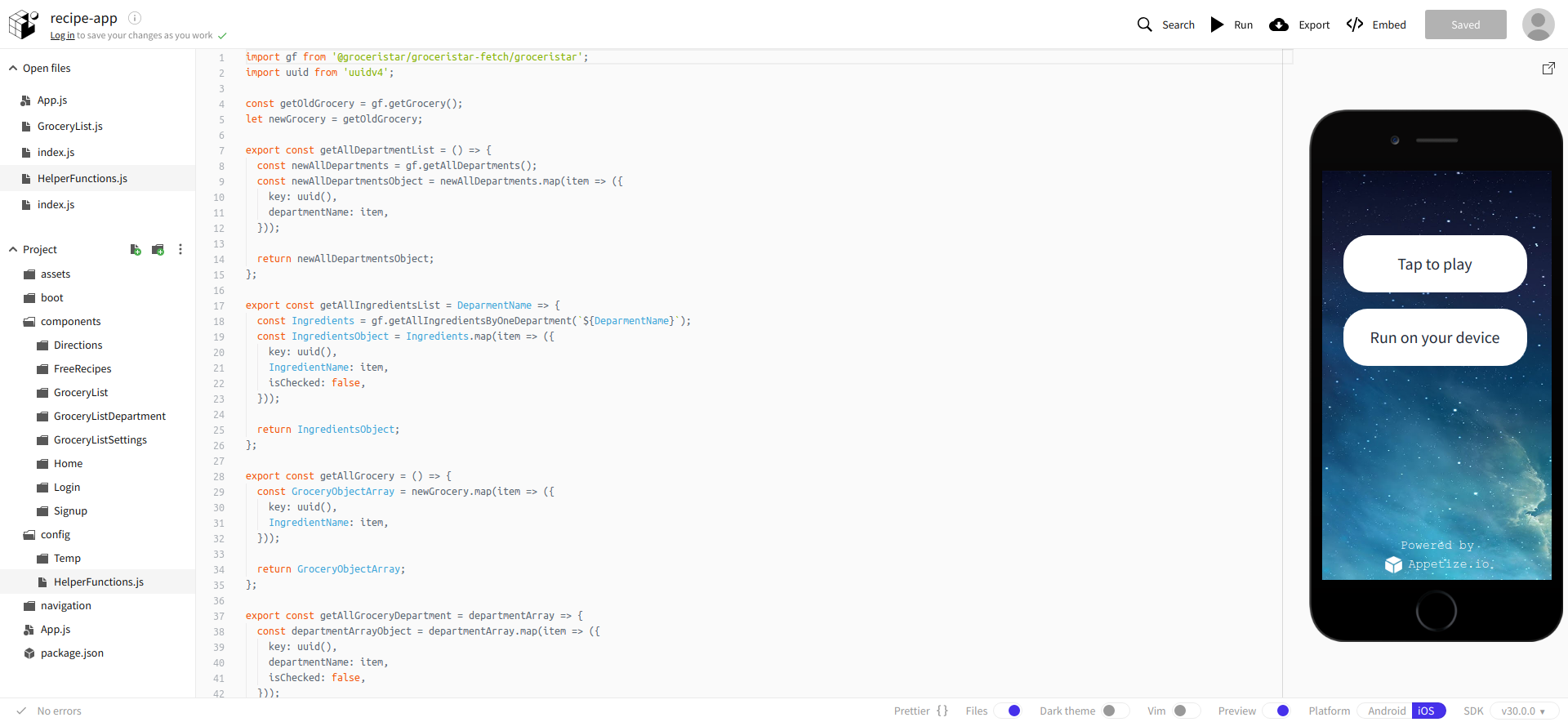
UPD. at Expo we have a project with Helper file from groceristar-app
ok, a bit info.
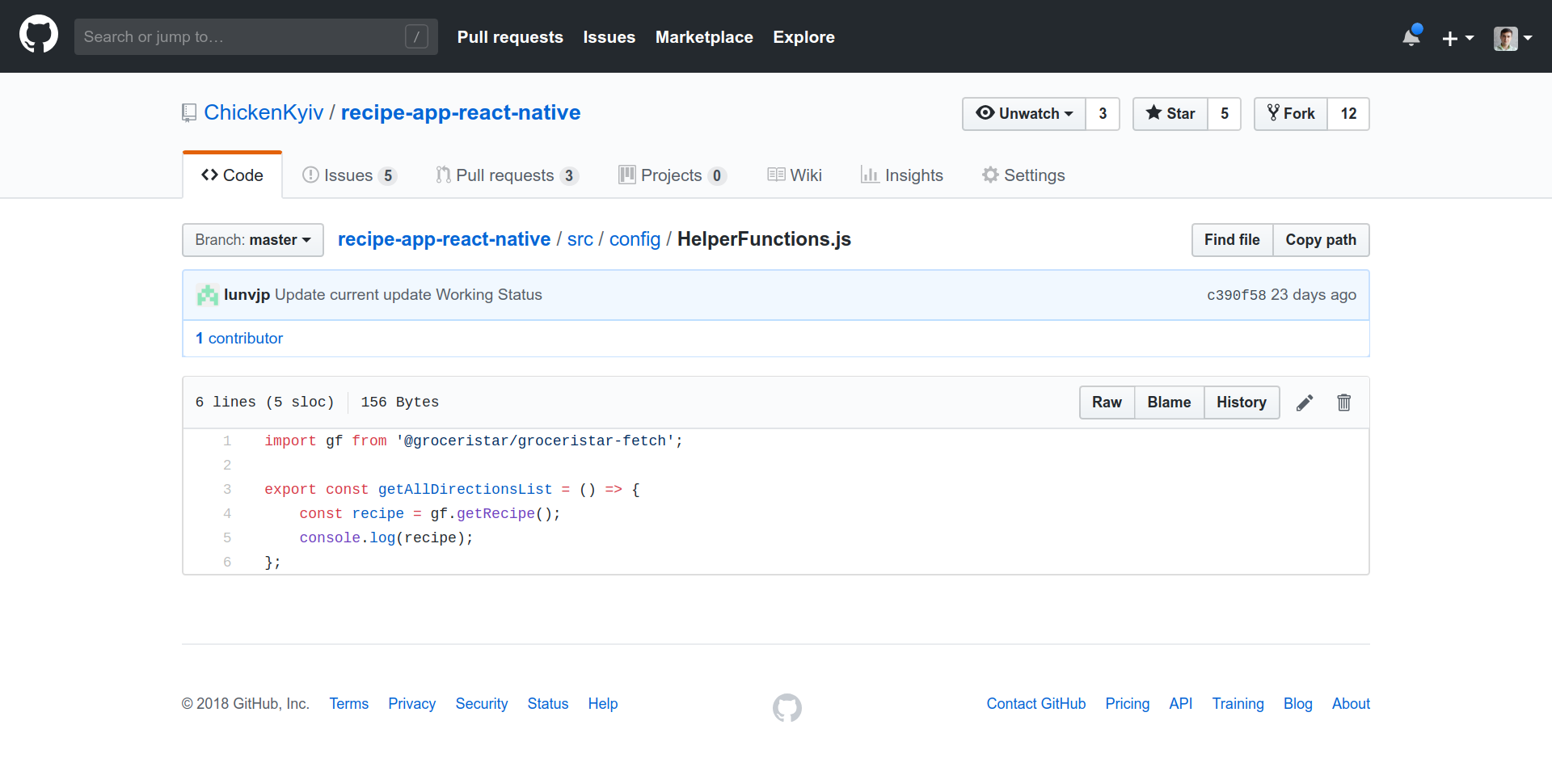
at October, 3 I create a task in order to move default functions that we have in our file: src/config/HelperFunctions.js into our groceristar-fetch module. and i remember that file has a lot of data inside. Today we checked this file and didn't find that methods(not sure why).
difference can be seen here:
Code that is missing(yep, a bad way to manage changes, but fast):
Description/Steps to reproduce
UPD. at Expo we have a project with Helper file from groceristar-app
ok, a bit info.
at October, 3 I create a task in order to move default functions that we have in our file:
src/config/HelperFunctions.jsinto our groceristar-fetch module. and i remember that file has a lot of data inside. Today we checked this file and didn't find that methods(not sure why).difference can be seen here:


Code that is missing(yep, a bad way to manage changes, but fast):
Expected result
Additional information
The text was updated successfully, but these errors were encountered: